DW4 入门教程-CODE参考(2)
作者:acome 来源:LoadSkill.com
JAVASCRIPT DEBUGGER
DREAMWEAVER JAVASCRIPT DEBUGGER让你能在NETSCAPE和IE里看到JAVASCRTPT的执行,帮助你在每个浏览根据里理解JAVASCRIPT。DREAMWEAVER 4里的DEBUGGER BEAT 2的版本只支持在PC下运行的IE 5以上和NETSCAPE 4.7以上版本和在MAC下NETSXAPE 4以上版本。但是对于MAC下的IE是不支持的,这是因为浏览器的限制。
设置一个断裂点
断裂点是在浏览器里当执行JAVASCRIPT的时候和在打开DREAMWEAVER JAVASCRIPT DEBEGGER时暂停使用的。
在DREAMWEAVER里设置一个断裂点:
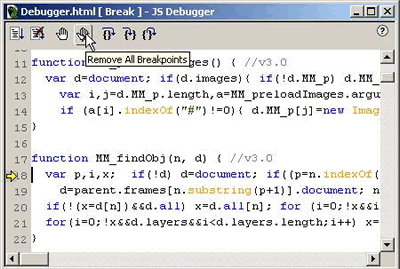
- 在03_Code_Jsdebugger文件夹里打开DEBUGGER.HTML。
- 确定你是在CODE VIEW状态。

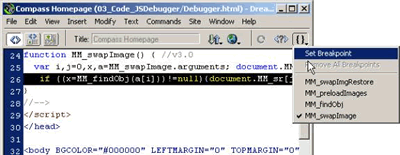
- 把光标定在第26行,从CODE NAVIGATION TOOLBAR菜单里选择设置断裂点。
当在浏览器里浏览页面设置一个断裂点是为了估计JAVASCRIPT
在浏览器里调试CLIENT-SIDE JAVASCRIPT
Dreamweaver
允许你在浏览器里看见CODE的执行,并可以暂停它。CODE可以在任何时间估计服务器端的JAVASCRIPT数值或者物体。
开始使用DREAMWEAVER JAVASCRIPT DEBUGGER:
- 确定DEBUGGER。HTML文件是打开的。
- 启动DREAMWEAVER
DEBUGGER,在工具菜单的PREVIEW/DEBUG里的DEBUGGER部分在中选择一个浏览器。

- 在浏览器警告对话框里点击OK,开始启动DREAMWEAVER JAVASCRIPT DEBUGGER。
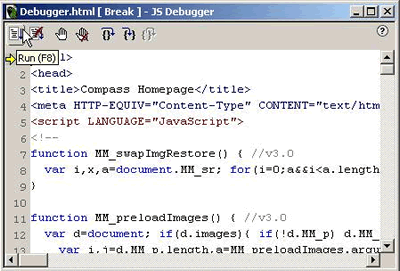
- 当DEBUGGER窗口显示时,选择RUN
TOOLBAR选项。这将会开始启动CODE的执行并在浏览器里显示文档。
进入JAVASCRIPT
CODE
JavaScript Debugger
窗口允许你同时进入服务器端的JAVASCRIPT
在JAVASCRIPT里进入FUNCTION:
- 确定浏览器正在运行,鼠标在导航按钮上。JAVASCRIPT DEBUGGER将会聚焦。CODE将在第8行的断裂点暂停。
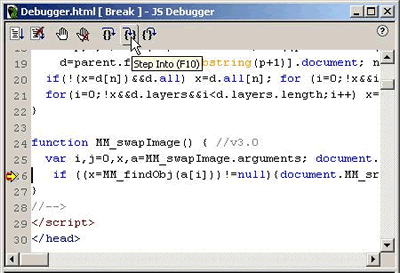
- 选择Step Into toolbar option 或按 F10。
- 黄色的箭头将导航至the MM_findObj() function。
- 选择 Step Out function 回到 MM_swapImage()
function。
查看变量
The Dreamweaver JavaScript
Debugger 允许你在CODE在执行的是时候即时查看变量的数值
在浏览器里查看定义好的变量:
- 确定浏览器正在运行并且 JavaScript Debugger暂停在第26行的断裂点。
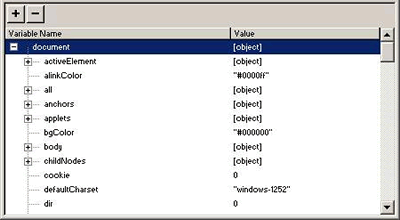
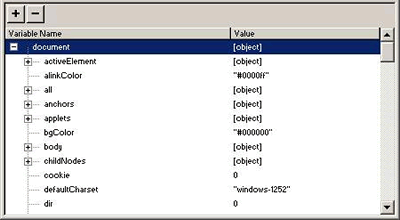
- 在DEBUGGER窗口的下半部分选择plus (+) toolbar 选项。
- 键入文档并选择输入。
- 使用浏览器的文档物件来扩展文档内码展现整个系列的变量。这个列表将根据浏览器的处理的文档变的不同。

清除所有的断裂点
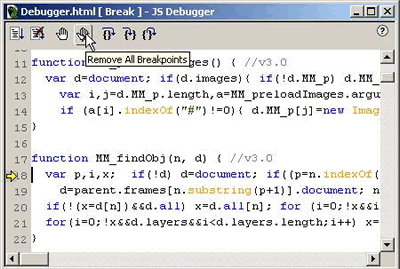
当你已经在文档里完成了才处理,选择Remove All Breakpoints 图标.
在页面里清除所有的断裂点:
- 确定浏览器正在运行, JavaScript Debugger 是可见的。
- 在DEBUGGER窗口选择 Remove All Breakpoints 选项。

|