|
Dreamweaver教学之六
——使用Timeline 作者:不详 来源:电脑报
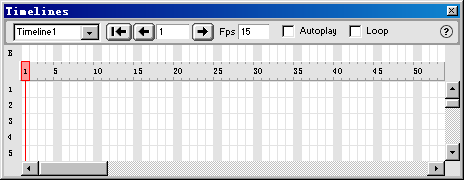
Welcome to Here! 单击WINDOWS-->Timelines, 或直接按F9启动TIMELINE链, 如果您以前接触过MACROMEDIA的软件, 如DIRECT或FLASH3, 您就会发现TIMELINE与前二者的界面是几乎完全一致的。
让我们来实现一个简单的TIMELINE例子, 我们让一段文字, 从屏幕左边滚动至屏幕右边, 就像您下面看到的一样: OK!首先我们用在前面讲述过的层来新建一个层, 单击对象面板, 选择层工具, 画一个层, 然后在该上面输入文字, 改变文本颜色, 好的, 层已经做好了, 下面轮到TIMELINE了。弹出TIMELINES, 拖动层至TIMELINE中, 您会看到如下图的情况, 放开MOUSE, 然后用鼠标选择最后一个关键帧, 将层拖放至屏幕右边, 选中AUTOPLAY和LOOP, 本教程转自电脑报 |

 表示您目前编辑的时间链,
表示您目前编辑的时间链,  表示返回最前面的一帧,
表示返回最前面的一帧,  表示返回至前面的一帧,
表示返回至前面的一帧,  表示返回至后面的一帧, AUTOPLAY表示当前页面在浏览器中打开后是否自动执行这个时间链, AUTOPLAY附加一个BEHAVIORS到页面头部的BODY中。LOOP:循环执行。
表示返回至后面的一帧, AUTOPLAY表示当前页面在浏览器中打开后是否自动执行这个时间链, AUTOPLAY附加一个BEHAVIORS到页面头部的BODY中。LOOP:循环执行。