|
Dreamweaver教学之九
——使用 CSS 定义页面 作者:不详 来源:电脑报
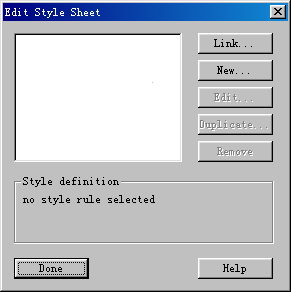
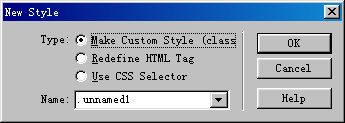
CSS样式表的出现已经有几年了, 但肯定的一定就是, 直到现在它才得到真正意义上认可和应用, 利用CSS技术您可以以像素的单位来控制您页面中的一切元素, 比如您一定和我一样都厌烦了浏览器常见的3号字或2号字, 不但粗糙而且难看, 现在您可以磅值来控制页面中字体的大小, 当然CSS有更多的作用, 但CSS和HTML一样, 众多的属性, 烦琐的定义过程, 以至于您很难靠手工编辑来掌握它, 现在有了DW2的样式表编辑器您终于可以自由地使用CSS, 而不需要受它的限制。 动CSS样式表编辑器在这里:单击快速启动栏中的 右图中最大的空白则是显示已经定义的CSS样式, 如果您什么都未定义, 那么在这上面将是一面空白, 空白的右上角的Link:用来链接一个外部样式表(.css结尾): NEW:是新建一个CSS样式标识符;Edit则是编辑原来存在的CSS样式标识符, 若没有, 其是处于不可激活状态;DUPLICATE...:用来复制一个已经存在的CSS样式标识符, REMOVE:则是从左边列表中除去一个样式标识符。 下面让我们单击NEW按钮, 此时会弹出一个菜单供您选择, 如下图:
第一项表示制作一个新的样式表示符, 可以任意命名, 以.开头, 如.title ,.h等等; 本教程转自电脑报 |
 按钮, 如果在此之前, 您未编辑过任何的CSS标识符或重新定义过HTML标签, 那么将会出现如左下图的形式:
按钮, 如果在此之前, 您未编辑过任何的CSS标识符或重新定义过HTML标签, 那么将会出现如左下图的形式: