|
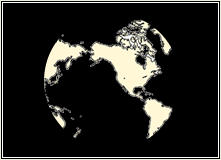
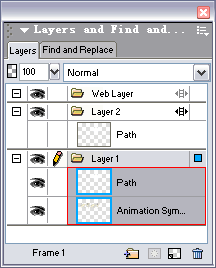
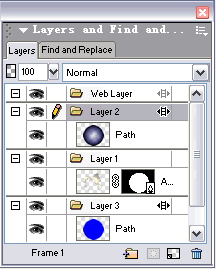
制作立体旋转地球(3) step8: 在共享层Layer2中选中正圆,复制(Ctrl+C),然后点击动画层Layer1,粘贴(Ctrl+V)。然后在Layer1中同时选择正圆和动画元件地图,执行菜单命令 “Modify/Mask/Group as Mask”,实现遮罩效果如图9,这里正圆的填充色为白色,如果读者用的是Fireworks 4.0,将填充色改为黑色即可。 在帧面板中选择最后一帧,将其播放时间设置为0,点击左下角的播放按钮,预览动画效果,如果不太流畅,就返回上一步继续调整,如果流畅就删除Symbol中的标志。这时的图层面板如图10。
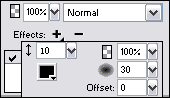
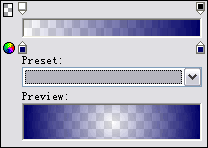
step9: 此时旋转的地球已经做好了,但显然还缺乏立体感,下面我们还要修饰一下。选择共享层Layer2中的正圆,在属性面板中使用Radial填充,具体的参数设置如图9。左边使用透明填充,这是Fireworks MX新增的功能,使用Fireworks 4.0的用户可使用简单的遮罩能完成相同的效果。  图11 step10: 感觉效果还不是太好,那么选择属性面板的Effect,使用“Inner Glow”效果,具体的参数设置如图11所示,完成后的效果如图12。此时预览时边缘会有毛边,只需在属性面板中将正圆的宽和高同时增加2个像素,然后使用方向键向左向上各移一个像素,便可解决。
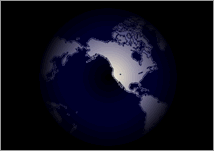
step11:现在感觉已经不错了,但为了使地球更逼真,我们将地球的背景色变成蓝色。新建一共享层Layer3,将它拖到最底层,复制(Ctrl+C)Layer2层上的正圆,将其粘贴在Layer3层上。把Layer1和Layer2层设置为不可见,这样显示的是Layer3层上的正圆,删除该正圆的“Inner Glow”效果,将其填充色改为蓝色Solid填充,如图14。此时预览时边缘可能也不是很干净利落,解决办法正好和上一步相反。 现在全部完成,最后的层面板如下图。
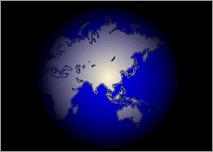
step12:最后在输出时选择“Animated Gif”格式。在预览时会重叠位置部分会有短时间的停顿,我的解决办法是适当调整帧的时间:将第一帧的时间设置短一点,设置为7,将2-14帧设置的较为长一点,设置为15,将最后一帧设置为0。现在点击Export输出动画。一个具有立体感的旋转地球就完成了。如果你感兴趣,还可以以相同的方法用Flash做一个。 小结:本例制作的难点是如何实现地球无停顿地流畅旋转运动。教程中比较成功的解决了此问题。即遵循循环动画的特点(最后一帧播放完又回到第一帧继续播放),所以保持首尾两帧的状态相同,将最后一帧的播放时间设置为0,就可以实现流畅的运动。制作过程中在Symbol中做小标记是一个小技巧,起到了很好的辅助作用。 下载PNG源文件 |