|
CSS教程
→ CSS快速入门→ 怎样编写CSS → CSS属性 → CSS定位 → CSS滤镜 1.概述 2.Alpha属性 3.Blur属性 4.Chroma属性 5.Dropshadow属性 6.Fliph、Fliv属性 7.Gray属性 8.Glow属性 9.Invert属性 |
3、blur属性 假如您用手在一幅还没干透的油画上迅速划过,画面就会变得模糊。CSS下的blur属性就会达到这种模糊的效果。
filter:blur(add=add,direction,strength=strength) 我们看到blur属性有三个参数:add、direction、strength。
Strength参数值只能使用整数来指定,它代表有多少像素的宽度将受到模糊影响。默认值是5像素。 看起来是不是有些像万花筒,在这个例子中加入了一些JavaScript的语句,代码如下: <html>
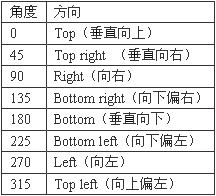
注:在javascript中blur属性是这样定义的:
这个例子是Blur属性的一个比较复杂的例子,下一节我将向您介绍两个较简单的blur属性效果。 上一节 下一节
|