|
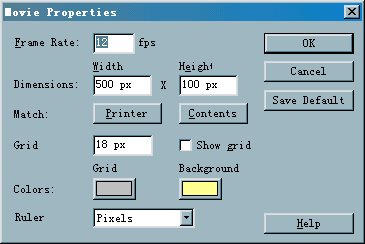
入门篇:简单方便的LOADING制作方法 说明: 为什么要作个loading呢?这是避免观众在等待比较大的文件时的不耐烦,而有了进度的表示,则会较好的避免了这一问题。需要注意的是,不要盲目做LOADING,只有在下载大的图片、声音文件时才有这必要! 本例子中,就使用了一个较大声音文件和一个3D动画文件。 1.选择好舞台的大小、背景;
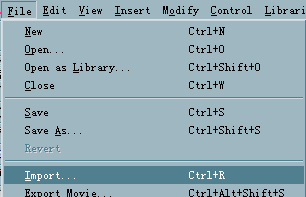
2.引入例子中的声音文件;
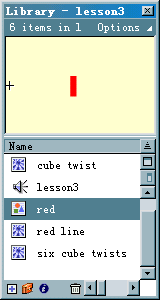
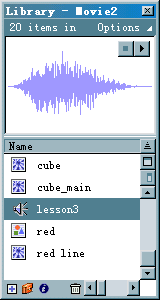
3.这样lesson3的声音文件就被引入到了library中了!
4.同样,我们也引入了两个3D物件;
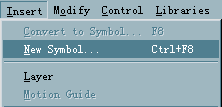
5.这样,基本素材我们选取完毕了,开始制作进度条了。 我们先新建一个symbol
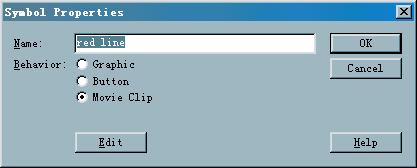
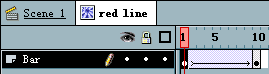
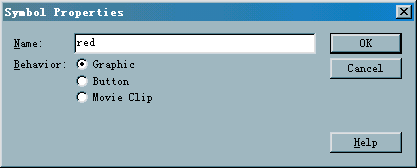
6.我们命名这个symbol为:"red line",并设为" Movie Clip"属性;
7.在这个"Movie Clip"中,我们建立一个表示进度的动画共10帧;
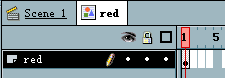
它的第一帧: 8.我们在建立一个新的symbol,命名为"red"属性为"Graphic"
9.把刚才作好的"red line" symbol,作个instance到此"red" symbol中,方法:从Library中直接拖 "red line" symbol;
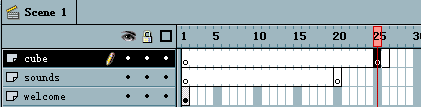
10.我们所需要的道具都已经制作完毕了,现在我们回到舞台Scene上来. 因为声音和3D物件都是我们需要在LOADING中判断的物件,所以要单独分别放在各自的层中。
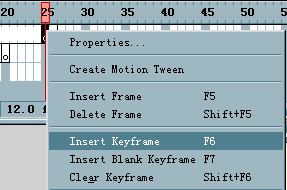
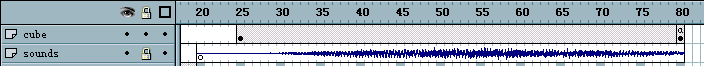
11.我们在20、25帧处分别给"cube","sounds"设置一个keyframe
方法是:在相应帧点击右键,选择insert keyframe 在sounds层第20帧中添加"lesson3" 声音文件,在cube层中添加3D物件。 12.再添加一个welcome的信息(这个完全看你的兴趣爱好,并不是必须的!) 这里是用
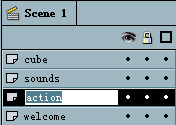
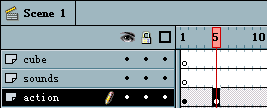
在Timeline的显示如下: 13.如何让我们的FLASH文件及时通知用户文件的进展呢?下面的步骤就是关键了! 建立一个新的层命名为"action"
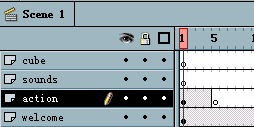
分别在第1、5、10帧处设置一个keyframe,并添加不同的文字物件
这是第一帧的内容:
这是第5帧的内容:
这是第10帧的内容:
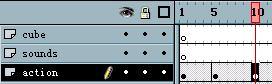
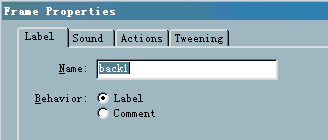
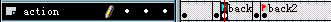
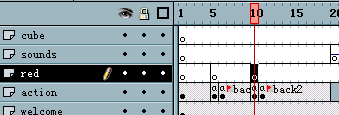
14.再再第5、10帧的后面一帧新建立一个keyframe,分别命名为"back1","back2"
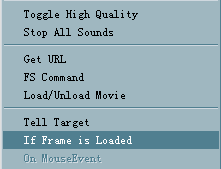
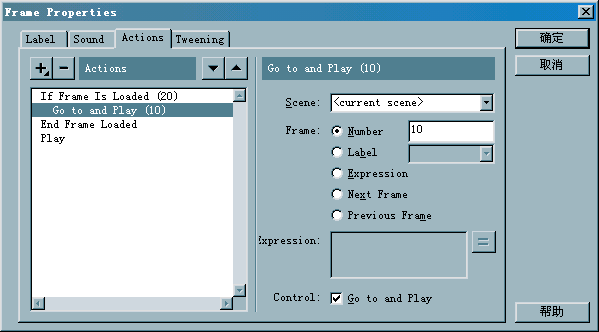
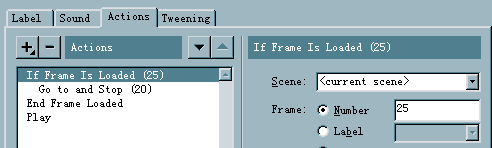
15.下面就要用到了FLASH中一个重要的核心内容Action命令了。 我们在第5帧的设计思想是:当判断第20帧(声音文件)已经被加载后,跳转到第10帧,进而由第10帧来判断3D文件是否被下载了。
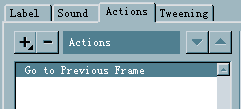
整个Action的语句如下:
在第6帧(label:back1)的设计思想是:如果在第5帧中的判断语句不成立,必然会执行第6帧,我们就循环来判断,直到判断成立(即声音文件上载成功)
同样的道理,我们在第10帧处判断3D文件上在成功后,就开始运行MAIN文件。(MAIN文件从20帧开始)
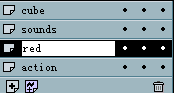
在第11帧跟第6帧的命令一样,作用也一样。 16.LOADING的关键部分已经完成了。我们现在要把进度条加上,使得这一个过程更为显眼。 新建立一个layer"red"
在第5、10帧处加上keyframe,并都将先前作好的"red" symbol,作个instance放到第5、10帧上。
方法还是一个字:”拖“
17.这样我们的loading就作完了。 我们再来看看Timeline的全景: 总结:我的这个例子中用了两个判断语句,这是因为我的例子中有两个物件(声音、3D)比较大,如果你在做LOADING是,应该根据自己的实际情况来设置判断语句。 |
















 工具,输入的文字如下:
工具,输入的文字如下: