|
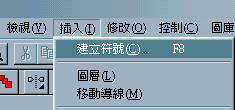
提高篇:如何使用遮照Mast? 1. 首先按主菜单「插入」的「建立符号」菜单,建立一个新的符号元件。
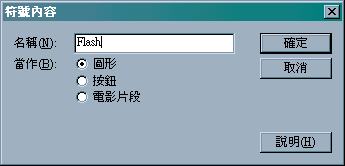
2. 给予这个符号一个名称,并点选为「图形」性质。
3. 完成符号编辑后,右边有一排符号标签,按
4. 这时就可以应用刚刚建立好的符号啦!按主菜单「窗口」的「图库」选项。
5. 这时会出现一个图库的小窗口,里面会列出您动画中所建立和使用到的符号。
6. 拉住预览窗口中的符号,拉到编辑画面中,虚线方块就是该符号啦!
7. 按主菜单「插入」的「建立符号」菜单,再建立一个新的符号元件,目的是用来当「遮照」的东东!
8. 使用工具列中的「铅笔」之「椭圆形」工具。
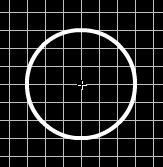
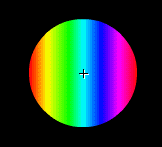
9. 随便画一个圆。
10. 使用工具列中的「油漆桶」工具。
11. 选好颜色将圆填满,即可将刚刚画圆的白线选取刪除,按
12. 接着「插入图层」,给圆单独一个 Layer 图层,因为要用来做「遮照」嘛!
13. 按主菜单「窗口」的「图库」选项,这时会出现一个图库的小窗口,里面会列出您动画中所建立和使用到的符号,选择刚刚建立的「圆」符号,并将它拖曳至场景中。
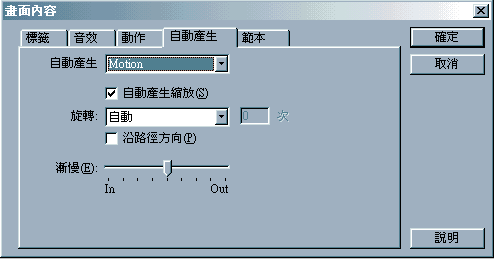
14. 在第 20 影格处,按鼠标右键「插入关键画面」,复制第 1 影格的画面,并将第 20 影格中的「圆」,移动到最右边,接着在第 1 影格处,按鼠标右键「內容」,并设定为「Motion」。
15. 如图,第 1 影格至第 20 影格,产生一个「圆」从左移动至右的简单动画。
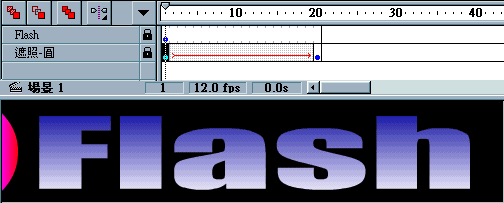
16. 最后就是使用「遮照」啦!按第 1 图层处的
17. 完工啦!可以输出作品啦!( P.s : 输出电影方法及步骤可参考如何产生 Motion 变化) 18. 附带一提,因为使用的是「遮照」,以此例来说,不管 Flash 字样是什么颜色,遮照后显示的颜色是「圆」遮照物的颜色,所以操控权在于遮照物喔!是不是又学会一招了呢?! |