|
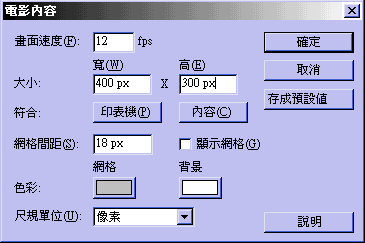
入门篇:如何使用移动导线(2) 1. 每次制作动画前,您可以先行定义画面的大小、背景颜色等等,初始值是 550 px X 400 px、白色,修改方法:按主菜单「修改」的「电影」选项,就会出现如下图的设定。
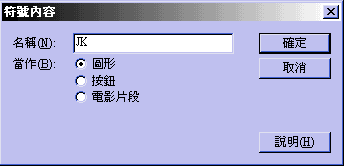
2. 首先按主菜单「插入」的「建立符号」选项,建立一个新的符号元件。
3. 给予这个符号一个名称,并选为「图形」性质。
4. 完成符号编辑后,右边有一排符号标签,按右边符号标签列的
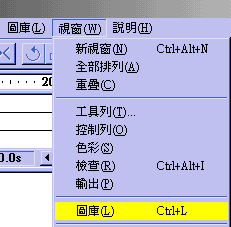
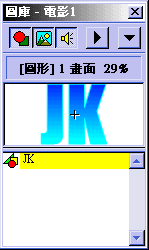
5. 这时就可以应用刚刚建立好的符号啦!按主菜单「窗口」的「图库」选项。
6. 出现一个图库的小窗口,里面会列出您动画中所建立和使用到的符号。
7. 拉住预览窗口中的符号,拉到编辑画面中,虚线方块就是该符号。
8. 放开后,符号就跑出来了。这时您的第一影格会有一个小蓝点
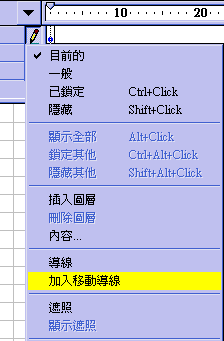
9. 接着就是开始应用「移动导线」啦!在图层 1 的位置按一下标签按钮,并选择「加入移动导线」选项。s
10. 是不是新增一具图层,前面多了一个曲线的符号,代表图层 1 使用「移动导线」。
11. 目前编辑状态在「移动导线」图层 1 的位置,怎么看呢? 就是「铅笔」的标签,就是目前编辑状态在哪个图层。现在可以加上符号移动的轨迹,在画面中使用工具列中的「铅笔」的「椭圆形」,随便画一个圆,不一定要是圆,曲线、直线都可以,主要是用来当符号移动的轨迹。
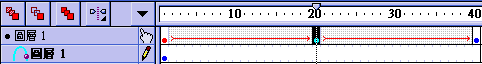
12. 在第 20 影格及第 40 影格处,分别按鼠标右键「插入关键画面」,复制第 1 影格的画面。
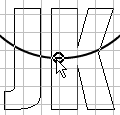
13. 将鼠标移到
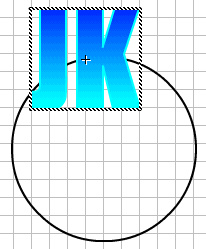
14. 依样画葫芦,将鼠标移到
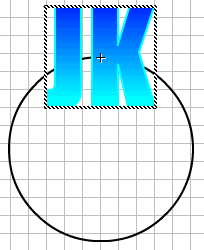
15. 移动的位置在轨迹上的任何一点都可以,只要是让动画播放起來有连贯的动作,下面 3 张图片分別是第 1 影格、第 20 影格、第 40 影格移动放置的位置。 ( P.s : 第 40 影格与第 1 影格的位置不同喔 ! 第 40 影格比较靠近第 20 影格的位置,至于为什么,请看此节的最后一个步骤即可明白 ! )
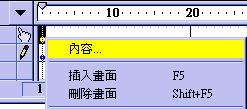
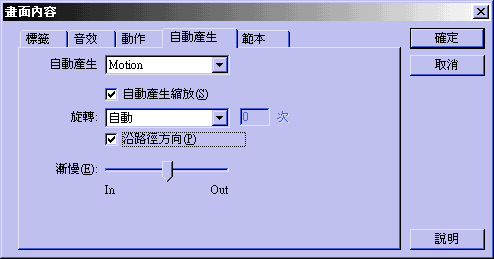
16. 接着在第 1 影格处,按鼠标右键「內容」选项。
17. 产生 Motion 连续动画,记得选取「沿路径方向」选项,因为我们使用了「移动导线」!
18. 依循上一步骤,也将第 20 影格完成 Motion 设定。
19. 如果您不想显示出符号移动的轨迹路径,可以在「移动导线」的图层中,按一下标签按钮设定为「隐藏」。
20. 这个「移动导线」图层的标签就會变成一个打叉的眼睛,代表隐藏起來,播放动画时不会显示出来。
21. 完工啦!可以输出作品了。 ( P.s : 输出电影方法及步骤可参考 [如何产生 Motion 变化]) 22. 附带一提,以此例來說,为什么 Motion 要分成两个部分呢 ? 是这样的,当您使用到圆形的「移动导线」时, Motion 勾选「沿路径方向」,Flash 会依照第一个画面和最后一个画面产生连续动画,它会走捷径,也就是最短的移动路线,所以要分成两个 Motion!如果您只使用一个 Motion,第一个画面的放置位置完成,再来是最后一个画面放置位置移动一点点,设定 Motion,希望能依照着移动路径跑一圈,Sorry,没有办法,因为它会跑前后画面最短的移动路径,所以无法以一個 Motion 完成,要用两个 Motion 以上才可以完成喔!是不是又学会一招了呢?! |