|
入门篇:如何使用色彩特效
1. 应用「教学单元01 : 如何产生 Motion 变化」做好的 Flash 动画为例子,加上色彩特效等变化!颜色变化、透明. ( PS. 可以做出「残影」效果喔!详情在底下的附带一提说明!) 2. 首先将时间轴移至第 1 影格处,也就是 Motion 开始变化的第一个画面。
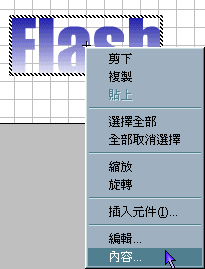
3. 在符号处按滑鼠右键,会弹出一个功能表,选择「內容」选项。 ( PS. 符号是「群组」关系,功能表才会有「內容」选项喔!打散、非符号、非群组等等,都没有此选项,就无法使用「色彩特效」了!解決办法:以此例子来说,将文字建立成一个「符号」,它就是一个「群组」关系的符号了!)
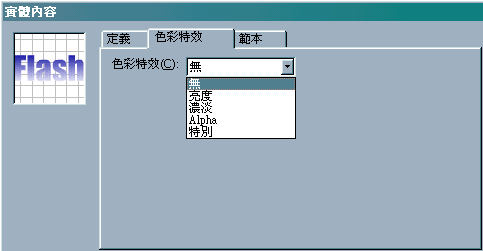
4. 您将可以看到「色彩特效」页面,色彩特效初始值是「无」,在下拉式选项中,可以看到以下选项:
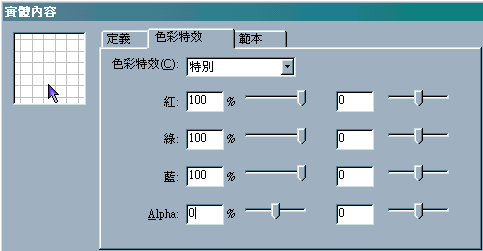
5. 因为「特別」选项综合「亮度」、「浓淡」、「Alpha」三个特效功能,所以选择此选项来做示范,先说明一下左半边栏位 ,「红」、「蓝」、「绿」这三个很容易懂,就是调整符号颜色的浓淡,「Alpha」就是调整符号的透明度,剩下的右半边栏位就是「亮度」,用来调整符号颜色的亮度。 一开始,我们都还没使用任何「色彩特效」,您可以在右上方符号预览处,看到符号还没有变化。
6. 接着我们在「Alpha」栏位失入数值「0」,调整符号的透明度为「完全透明」,也就是看不見,您可以在右上方符号预览处,看到符号已经消失了!就这么简单,您也可以给它适当的数值,调整出「半透明」喔!最后记得按下「确定」。
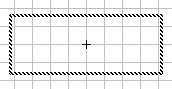
7. 回到主画面,第 1 影格的画面,符号是不是「透明」了呢?!
8. 依样画葫芦,将第 20 影格画面中的符号也「透明」,就可以做出此教学单元的特效了!
9. 完工啦!可以输出作品啦! 10. 附带一提,此教学单元所教的透明特效,可以做出「残影」效果喔!准备好两个图层 ( 更多也可以 ),第一个图层开始展示动画,符号 Alpha 透明度数值给大一点,而第二图层紧接着在第一图层的后面,时间轴相差一两个影格时间 ,开始展示动画,符号 Alpha 透明度数值給小一点,有点「半透明」的效果,动画播放起來,就会有「残影」的效果存在了!在此给大家一个观念,Flash 动画不是单一符号组合而成的,就跟电影一样,只有一位演员在演出,是不是很单调呢?所以,应用多一点的符号、图层、特效等等,所组合产生出來的 Flash 动画,才会精采喔! |