客户端图象映射图
(Client Side Image Map)
(Client Side Image Map)
 客户端图象映射图(Client Side Image Map)
客户端图象映射图(Client Side Image Map)
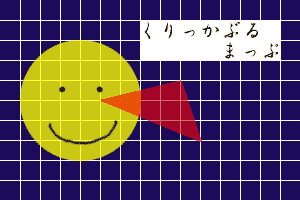
请在下图中用鼠标到处点一点,就会理解“客户端图象映射图”的意思了。
<img src=img.gif usemap="MAP-Name">
<map name="MAP-Name">
<area shape="#" coords="#" href="url">
</map>
- #
- shape="rect" coords="A,A',B,B'"
- (A,A')=Upper Left, (B,B')=Lower Right
- shape="circle" coords="A,A',R'"
- (A,A')=Center, R=Radius
- shape="poly" coords="A,A',B,B',C,C'..."
- (A,A'>=First Corner, (B,B')=Second Corner, ...

<img src="mapimg.gif" usemap="#Face">
<map name="Face">
<!Text BOTTON>
<area shape="rect"
href="page.html"
coords="140,20,280,60">
<!Triangle BOTTON>
<area shape="poly"
href="image.html"
coords="100,100,180,80,200,140">
<!FACE>
<area shape="circle"
href="new.html"
coords="80,100,60">
</map>
Contents
|| Page
|| Font
|| Text
Style || Image
|| Form
|| Table
|| Table
Advanced
|| Frames
|| Marquee
|| Alternative
Inline Elements
Tag
Index || What's
New