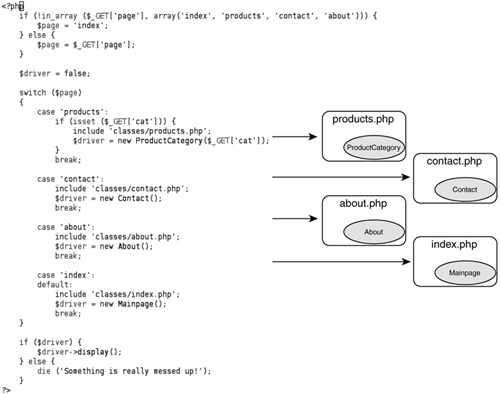
5.9. ArchitectureIn this section, we discuss a few ways to organize the code in your web application. Although we cannot present you with every possible way of organizing code, we can at least discuss some of the most common ways. 5.9.1. One Script Serves AllOne script serves all stands for the idea that one script, usually index.php, handles all the requests for all different pages. Different content is passed as parameters to the index.php script by adding URL parameters such as ?page=register. It is not wise to store all code in the index.php script itself, but you can include the required code into the script. Figure 5.4 shows how it might work. Figure 5.4. The "one script serves all" approach. As you can see, there is a case for every module (products, contact, about). In this application, a specific file and class can handle the request. You can imagine that, in case you have many different modules, the switch case will grow large, so it might be worthwhile to do it dynamically by loading a number of modules from a dedicated directory, like the following (pseudo code)
foreach (directory in "modules/") {
if file_exists("definition.php") {
module_def = include "definition";
register_module(module_def);
}
}
if registered_module($_GET['module']) {
$driver = new $_GET['module'];
$driver->execute();
}
?>
5.9.2. One Script per FunctionAnother alternative is the one script per function approach. Here, there is no driver script like in the previous section, but each function is stored in a different script and accessed through its URL (for example, about.php, where in the previous example, we had index.php?page=about). Both styles have pros and cons; in the "one script serves all" method, you only have to include the basics (like session handling, connecting to a database) in one script, while with this method, you have to do that in each script that implements the functionality. On the other hand, a monolithic script is often harder to maintain (because you have to dig through more files to find your problem). Of course, it's always up to you, the programmer, to make decisions regarding the layout of your application. The only real advice that we can give is that you always need to think before you implement. It helps to sit down and brainstorm about how to lay out your code. 5.9.3. Separating Logic from LayoutIn each of the two approaches, you always need to strive to separate your logic from the layout of your pages. There are a few ways to do thisfor example, with a templating engine (see Chapter 14, "Performance")but you can also use your own templating method, perhaps something similar to this example:
template.tpl:
<html>
<head><title><?php echo $tpl['title']; ?></title></head>
<body>
<h1><?php echo $tpl['title']; ?></h1>
<p>
<?php echo $tpl['description']; ?>
</p>
<?php echo $tpl['content']; ?>
</body>
</html>
This file is the "static" part of the site, and it's the same for most pages. It's simply HTML with some PHP statements to echo simple variables that are filled in by logic in the script that uses this template.
list_parts.tpl.php:
<?php
$header = <<<END
<table>
<tr><th>Name</th><th>City</th></tr>
END;
$footer = <<<END
</table>
END;
$item = "<tr><td>{name}</td><td>{city}</th>";
?>
This file contains elements for use in a dynamic list. You see that in the $item variable, we also have two placeholders ({name} and {city}) which are used by the logic to fill in data.
show_names.php:
<?php
include 'list_parts.tpl.php';
First, we include the template file containing the definitions for the different elements of the list to display:
$list = array('Andi' => 'Tel Aviv', 'Derick' => 'Skien', 'Stig' => 'Trondheim);
$items = '';
foreach ($list as $name => $city) {
$items .= str_replace(
array('{name}' , '{city}'),
array($name, $city), $item
);
}
After initializing our variables, we loop through the array and concatenate the filled-in $item variable to the $items variable, which will contain the layout for all items in the list:
$tpl = array();
$tpl['title'] = "List with names";
$tpl['description'] = "This list shows names and the cities.";
$tpl['content'] = $header . $items . $footer;
include 'template.tpl';
?>
At last, we create the $tpl array, fill in the items that the template wants, and include the template file. Because the variables are now set, the included template is displayed with the data filled in. This is, of course, only one method of attacking this problem; I'll leave the rest to your imagination. |


