|
Dreamweaver教学之八
——DIV 和 Layer 作者:不详 来源:电脑报
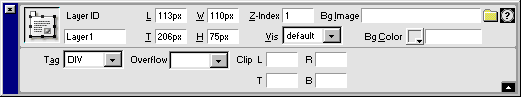
创建dHTML页面以DIV开始。可以从Objects工具条的Common集合中插入DIV。点击图标 Properties工具条显示关于L 注意当Dreamweaver讲到Layer时, 不一定意味着<LAYER>标签。 Dreamweaver把所有有绝对位置的元素当作Layer, 然后给那个对象一个小抓取器。在知道是否超越DIV和SPAN之前尝试跨平台的dHTML是自找麻烦。为了解决这个问题, 一些Dreamweaver的特征- 如Timeline - 决定页面中命名Layer的表现。 Dreamweaver把<DIV>、<SPAN>、<LAYER>和<ILAYER>当作有效的Layer对象, 你可以选择在LAYER的属性面板中决定使用哪个标签。要在Layer中插入HTML, 可以在Layer内点击, 如同在文档中一样。 要编辑Layer, 可以点击它的抓取器。这会引起Properties工具条的Layer。从那儿, 你可以设置Layer的样式属性 - 可以在Netscape和Internet Explorer两种方式下工作。第一种属性被缺省设置:你插入到文档中的Layer号标记给ID。你可以用一个更容易记忆的名字代替。这个名字会出现在涉及这个Layer的所有界面中。Properties工具条的其它属性允许你定位Layer和修改它的大小。 要改变Layer的位置和大小, 可以设置工具条中的坐标或使用抓取器。可以用Layer边界上的改变Layer的大小。其它两个安全的、可写脚本的技术也可通过Layers工具条实现。从Window菜单, 选择Layers(或按F11键)。 本教程转自电脑报 |
 插入 DIV。这时不是出现标准对话框,而是光标弹出选取框
插入 DIV。这时不是出现标准对话框,而是光标弹出选取框 一样的图标。用它在页面上画一个矩形——此黑体矩形有抓取器和一个小操作图标。
一样的图标。用它在页面上画一个矩形——此黑体矩形有抓取器和一个小操作图标。