DW MX 模板建站新手指南
作者:pcking 来源:大众网络报
Dreamweaver功能强大,界面友好,加上与另外两位兄弟Flash与Fireworks的紧密合作,实在是制作网站的首选。但是Dreamweaver一直定位于专业网页设计软件,对初学者的考虑似乎不是十分周到,如果你没有一些进本的网页设计知识,确实很难一下弄清楚这么多复杂的功能,尤其是当您只是想制作一个简单的网站而不想深究其中知识的时候,Dreamweaver就不是那么让人得心应手了。现在随着互联网的蓬勃发展,越来越多的人开始制作网站,为了适应新形式的需要,占领更多的市场份额,Macromedia公司在Dreamweaver
MX版本中对软件功能进行重大调整,尤其是针对新手提供了网站摸板功能,有了它,即使你几乎没有什么网页的专业知识,也可以迅速的建立具有专业水准的页面布局并快速设计网页。
为了使你更快的掌握这项技巧,下面我们就通过一个实例来看看如何使用摸板建立自己的网站。
步骤1:
打开Dreamweaver
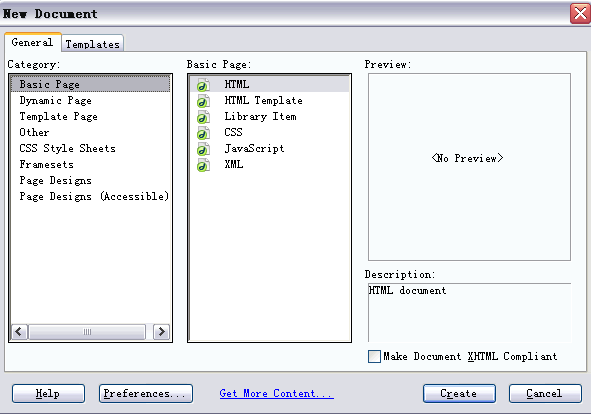
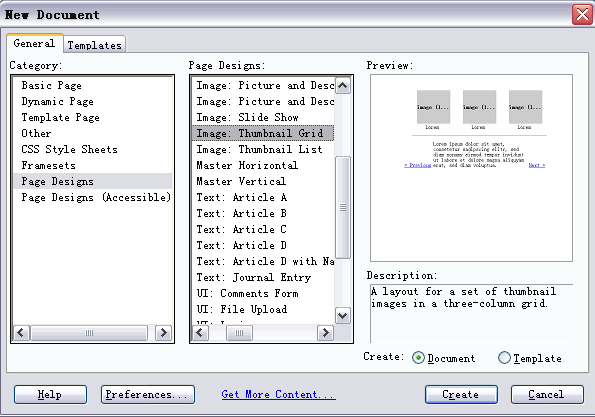
MX,使用菜单命令File-New将弹出一个对话框以新建文件(如图1)。

这个对话框包含两个标签页:General(通用)和Templates(模板)。Templates标签页包含你自己定义的网站的列表(如果有的话),你可以从中选择一个模板来创建新的文档。General标签页包含各种各样的文档类型,你可以从中选择一个来创建新的页面。既然是新手,自然没有设计过网站,我们就使用General标签页吧。
步骤2:
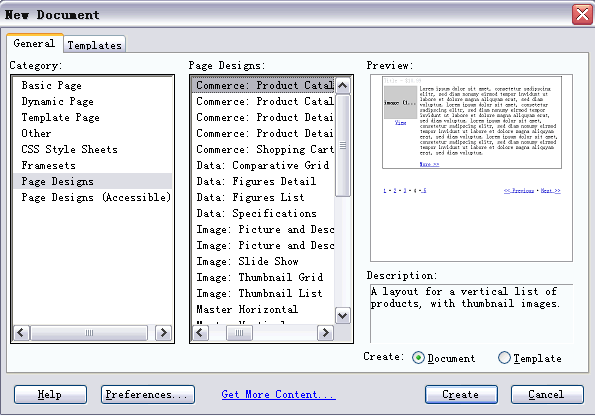
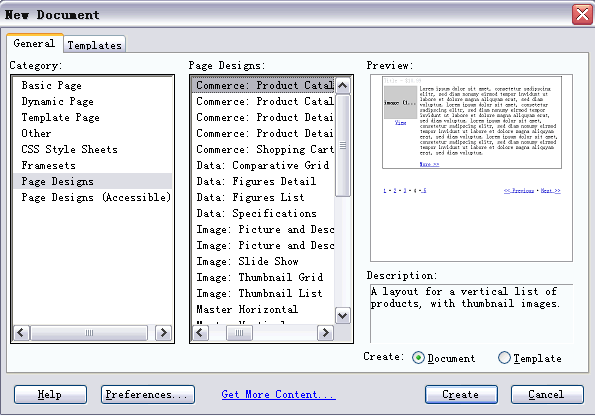
在Gategory框中选择Page
Designs项,在右边的Page
Designs框中可以看到Macromeidia公司预设的一些模板样式,我们可以在这里用鼠标进行选择,并且马上可以在最右侧的Preview区域看到预览的效果与文字的描述(如图2)。

步骤3:
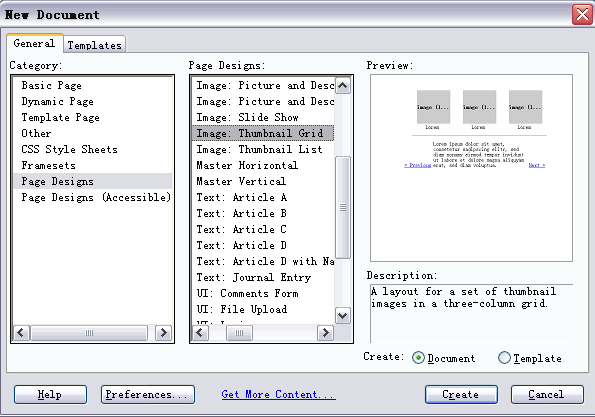
在右边的Page Designs框中选择Images
Thumbnail
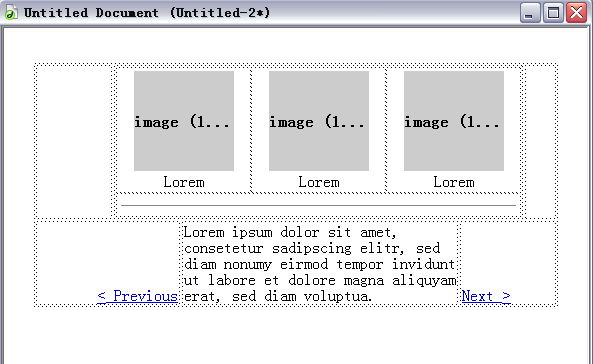
Grid项,结合最右侧的预览效果图与下面的文字描述可以看出这是一个用来展示照片的页面,每一页显示3张照片(如图3)。

步骤4:
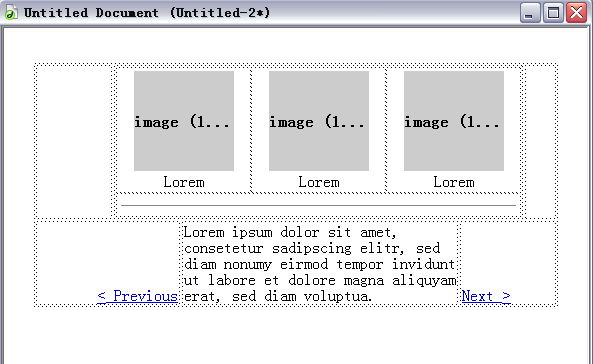
如果你只想制作一页这样的网页,那么请选择右下方Document选项,如果你的网站中大部分网页都是如此布局,可以选择Template选项,将其制作为针对这个网站的模板,这样可以大大方便今后设计中的修改与维护。我们选择Document选项,点击Ctreat
按钮(如图4)。

步骤5:
我们立刻在Dreamweaver的工作界面中看到一个页面,与预览的效果一模一样。现在要做的就是将页面中的文字与图片信息更改为你自己的内容。首先来更改文字,会使用Word吧?没错,你可以使用和在Word中一样的方法来编辑这些文字(如图5)。

步骤6:
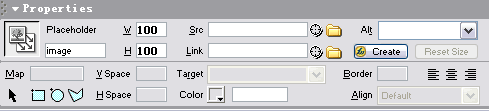
再来看看怎么更改图片,鼠标点击第一张图片,在工作区域下方的Properties面板上可以看到有一个名叫Src的图标,点击它,将出现一个文件选择对话框,你可以在这里指定需要更改图片的路径。需要注意的是,为避免发生路径错误,最好将所有要使用的图片放置在同一个目录下(如images),并且所有文件名称使用英文小写(如图6)。

步骤7:
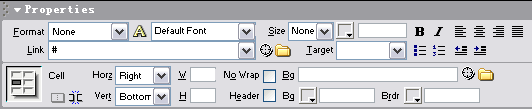
最后来修改超链接,超链接的作用在于,当你使用鼠标点击它的时候,它会使浏览器跳转到设置好的页面并显示。在Dreamweaver中使用默认的超链接显示状态为蓝色带下划线的文字。鼠标在这些文字中的任意一处点击,我们就可以在Properties面板上的Link后的文本框中看到这段文字超链接的设置,我们可以同样点击后面的Browse
byfile按钮来使用文件选择框选择要链接的文件路径,也可以直接在文本框内填写路径(如图7)(#代表链接到文件自身,通常用来制作空链接或者用于测试)。

经过一番修改,你已经拥有了自己的网页,而这一切我想花不了你10分钟,还在忧郁什么呢?最后要对专业的设计师们说一句,由于这些模板的设计实在有专业水准,因此当你想偷懒的时候也不妨一试。
|