随心所梦之DW行为篇--概述
作者:纯净水 来源:yesky
流行的网页编辑器对特效的处理方法不尽相同,各有各的特点。比较他们的开发环境,FrontPage
显得易用、傻瓜式,但定制性较差;NetObject
Fusion则显得个性特别突出,在可视化的组件设置完成后,读他所产生的代码十分困难;而DreamWeaver提供的开发环境和可扩展性在此类软件中是值得称道的,他不但具有类编辑器式的简洁界面,而且提供了许多高效、优化、可视化的行为供用户选择引用。
DreamWeaver
的最大特点是可视化地提供了组件、行为、样式表、时线,用户不需亲自动手编程,就能快速地得到令其它软件所无法比及的效果。

从今天起我们要一起来深入学习DreamWeaver
,重点在行为、样式表上详解使用方法,希望通过本教程能帮你在网页制作方面更进一步,达到随心所梦(Dream
)的境界。好了,下面我们就进入到课程中去,但此前你需要掌握一些关于DreamWeaver入门的知识。我们的课程默认你己经对DreamWeaver以及网页制作较为熟悉,如果你对课程中的某些部分不理解,可以查看流行媒体上的教程连载,当然也可以发电子邮件给我:topdigital@china.com共同探讨。
行为(Behaviors
)详解
行为是被用来动态响应用户操作、改变当前页面效果或是执行特定任务的一种方法。一个行为是由一个事件(Event)和一个动作(Action)构成的。例如,当用户把鼠标移动至一张图片上时(这被称为一个事件)的时候,这个图片会发生预定义好的变化(这被称为是动作)。事实上行为是由预先书写好的JavaScript代码构成的,使用它可以完成诸如打开新浏览窗口、播放背景音乐、控制Shockwave文件的播放等任务。事件是为大多数浏览器理解的通用代码,例如,onMouseOver,onMouseOut和onClick都是用户在浏览器中对浏览页面的操作,而浏览器通过一定的释译执行来响应用户的动作。举个例子,当把鼠标移动至一个链接上时,浏览器获取了一个onMouseOver事件,并通过调用事先已经写好的与此事件关联的JavaScript语言来响应这个动作。
一个事件也可以触发许多动作,你可以定义它们执行的顺序。Dreamweaver包含了百余个事件、行动,如果你认为这些行为还不足以满足你的需求,Dreamweaver同时也提供了扩展行为的功能,你可以下载第三方的行为,Macromedia网站随时更新新的动作,你可以到:http://www.macromedia.com/software/dreamweaver/download/extensions/
去查看。当然如果你擅长JavaScript 语言,也可以自己书写行为。 好了,我们需要明确的一个概念是:行为就是一段预定义好的程序代码,通过浏览器的解释并响应用户操作的过程。
所有的行为都集成在一个叫作:事件查看器(Behavior inspector )的窗口中,
在这个窗口中我们可以轻松地制做、修改行为。选择菜单中Window $#@62; Behaviors 或按F8
打开事件查看器。
打开Behaviors inspector
窗口后,我们发现也同时打开了:历史、层、框架窗口,它们是以标签的形式组成的多窗口界面。
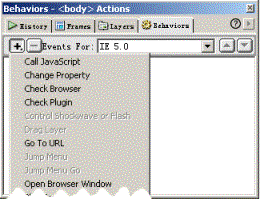
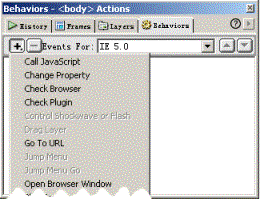
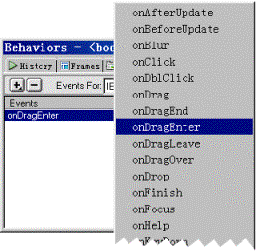
图中所示就是Behaviors
inspector 窗口,在工具条中有一个加号和一个减号的按键,它们分别是Actions+
,Actions-。所有的行为功能都是从这两个按键开始的,“+
”可以打开一个下拉菜单,列出了可定制的行为列表,我们只需在其中选择一种事件就可以进行动作的设置了。如果你认为某个行为己经不适用了,就可以使用“—”号来删除这个行为。

不同的浏览器、同一个浏览器的不同版本对事件支持不尽一致,通常来说高版本的浏览器支持的事件要比低版本支持的多,而IE
比Netscape 支持的事件要多。DreamWeaver 为了兼容不同的浏览器,也提供了非S3C 标准的事件(如新版IE5.5
),你可以到http://www.macromedia.com/menu_url/dreamweaver/3.0/behaviors/
去下载更多的事件。如果你想亲自了解什么样的浏览器支持什么事件,可以到:Dreamweaver/Configuration/Behaviors/Events
目录下看一看。

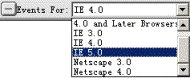
对于流行的网页来说,支持IE5 、Netcape4 是最合适不过的了,但事实上IE4
在使用率中的比值是最大的,所以我们对事件的使用不宜过于追求新奇,一般以IE4
的事件为基准来选择。改变事件支持只需点击“—”号后面的下拉框,在列表中选择需要的选项即可。在一些版本的WINDOWS中,这个下拉框会出现不响应鼠标的情况,可能与某些DLL
文件被替换掉有关,我们可以使用键盘中的方向键来选择,使用←向上选择,使用→向下选择,直至出现你所钟意的浏览器名称为止。
事件依赖于物件的存在而存在,如果想应用某事件,必须选中页面中的物件。你可以使用DreamWeaver状态栏中的$#@60;TAG$#@62;标识或者亲自用鼠标拖选,这样下拉菜单中的事件选项才是有效的,否则无法应用而显示的是虚的文字。
下面我们做一个标准的弹出对话框的例子。
第一步,先选中页面中的物件,一段文字、一幅图像、一个单元格都行。F8 打开Behaviors inspector 窗口。
第二步,在Behaviors inspector 窗口中点击“+
”按按,拉开菜单,在其中选择“PopUp Message
”。
第三步,在弹出的对话框中录入文字,如“随心所梦”,点击确定关闭对话框。
第四步,这时就会在Behaviors
inspector 窗口内出现“OnClick | PopUp Message ”的字样,点击“OnClick
”就可以选择触发“PopUp Message ”的动作了。
点击此处查看效果
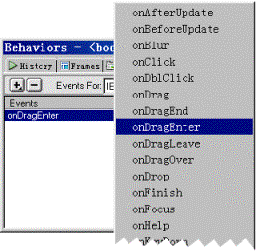
在动作选单中,越是高版本的浏览器支持的动作越多,我们先认识一下它们:
事件
|
适用浏览器
|
简单描述
|
onAbort
|
NS3, NS4, IE4
|
当用户终止下载传输时发生
|
onAfterUpdate
|
IE4
|
当面面中的数据被更新时发生
|
onBeforeUpdate
|
IE4
|
当面面中数源完成更新但还未失去焦点时发生
|
onBlur
|
NS3, NS4, IE3, IE4
|
当用户取消焦点时(如取消文字选中)发生
|
onChange
|
NS3, NS4, IE3, IE4
|
当用户改变面属性时发生
|
onClick
|
NS3, NS4, IE3, IE4
|
当用户用鼠标点击特定物件时发生
|
onDblClick
|
NS4, IE4
|
当用户用鼠标双击特定物件时发生
|
onError
|
NS3, NS4, IE4
|
当页面出现错误时(下载期间)发生
|
onFinish
|
IE4
|
字幕结束一个循环时发生
|
onFocus
|
NS3, NS4, IE3, IE4
|
使产生焦点时发生
|
onHelp
|
IE4
|
当用户点击浏览器帮助按键时
|
onKeyDown
|
NS4, IE4
|
当用户按下一个按键(未释放)时
|
onKeyPress
|
NS4, IE4
|
当用户按下一个按键(己释放)时
|
onKeyUp
|
NS4, IE4
|
当按键被释放时
|
onLoad
|
NS3, NS4, IE3, IE4
|
当网页加载时
|
onMouseDown
|
NS4, IE4
|
当用户按下鼠标键时
|
onMouseMove
|
IE3, IE4
|
当用户在物件上移动鼠标时
|
onMouseOut
|
NS3, NS4, IE4
|
当用户将鼠标移离物件上时
|
onMouseOver
|
NS3, NS4, IE3, IE4
|
当用户将鼠标移入物件上时
|
onMouseUp
|
NS4, IE4
|
当鼠标按键被释放时
|
onMove
|
NS4
|
当鼠标移动时
|
onReadyStateChange
|
IE4
|
当指定元素状态改变时发生
|
onReset
|
NS3, NS4, IE3, IE4
|
当重置表单初始值时
|
onResize
|
NS4, IE4
|
当用户改变(窗口)大小时
|
onRowEnter
|
IE4
|
当当前指针记录所对应的源记录被改变时发生
|
onRowExit
|
IE4
|
当当前指针记录所对应的源记录即将改变时发生
|
onScroll
|
IE4
|
当滚屏时发生
|
onSelect
|
NS3, NS4, IE3, IE4
|
当选中文字时发生
|
onStart
|
IE4
|
当字幕开始循环时发生
|
onSubmit
|
NS3, NS4, IE3, IE4
|
当提交时发生
|
onUnload
|
NS3, NS4, IE3, IE4
|
当重新下载时发生
|
这些事件集合从其命名来看,都容易理解。由于限于篇幅,在表格中只能对它们进行简单的描述。在以后的课程中我们会在例子中详细介绍他们的,好了,今天的课程就到这里吧,如果你还有精力,就马上打开DreamWeaver的代码编辑器研究一下这些己经设置的事件的代码吧!
|