|
随心所梦之DW行为篇--行为详解(2)
作者:纯净水 来源:yesky
Play Sound
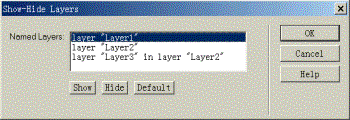
(播放背景音乐)使用本功能可以设置当前页面的背景音乐,以及对音乐播放的控制。因为播放音乐是需要音频的支持,所以您需要确定你嵌入网页的音乐格式能够被设别。 1、选取按钮物件,并打开Behaviors inspector。在Behaviors inspector窗口中点击“+”号,打开下拉选单。在其中选择“Play Sound”动作。 2、在弹出的对话框中选取一个音乐文件。一般来说小巧的MIDI或MP3文件是最适合选用的,如果你能找到相对较小的WAV 文件也是可以的。尽量不要选用不常用的文件格式而且文件字节也不要过大。 3、确定事件为Onload。 Popup Message (弹出信息对话框) 此功能是最常用也是最有效率的提示方法。 1、选取按钮物件,并打开Behaviors inspector。在Behaviors inspector窗口中点击“+”号,打开下拉选单。在其中选择“Popup Message”动作。 2、在弹出的对话框中录入需要显示的文字,这些文字将成为未来对话框的主体文字。除此之外你也可以在其中使用JavaScript语句,只需要加在大括号中。 Preload Images (预下载图片) 使用本功能只在提高网页的显示速度,当本页中存在许多图片之时,尤其是本页由多幅图片组成。否则因为下载速度较慢,文字部份先显示而图片迟迟不能显示,不利于浏览。本功能实现较简单,可以只选择BODY或不选择物件即可在指导下完成,本教程不做详述。 Set Text of Layer(Frame ,Status Bar ,Text Field )动态改变层、框架、状态栏、文字域的文字 这几项功能十分相近,我们在一起进行讲解。一般来说改变其中的文字只在提供交互性的提示或结果,我们就以改变状态栏的提示为例来一同讲解他们的使用方法: 1、选取按钮物件,并打开Behaviors inspector。在Behaviors inspector窗口中点击“+”号,打开下拉选单。在其中选择SetText-$#@62;Status Bar动作。 在弹出的对话框中录入需要显示的文字,这些文字将成为浏览器状态栏的提示文字。除此之外你也可以在其中使用JavaScript语句,只需要加在大括号中。 2、点击确定退回到Behaviors inspector,在其中把事件选为OnMouseOver。 3、存盘预览。这时你将发现当你的鼠标移到物件上时浏览器下方的状态栏文字变成了我们刚才设置的文字。 注:如果你想让鼠标离开物件后状态栏恢复空白的话,重复前三步,在第一步的后期将对话框中文字设为无,并且在第二步把事件选为OnMouseOut即可。 由于其它三项的实现与之相似,不再多说。需要强调的是,不要小看这些小命令,综合使用会实现看起来十分有气势的主页。好了,你亲自试试吧。 Show-Hide Layers (显示隐藏层) 显示隐藏层命令可以使我们能够利用交互行为控制在页面中的层的显示与隐藏。层在应用中是十分广泛的,但是由于两大浏览器对它的定义大有不同,所以在实际应用中并不是很多,但是我相信随着更高版本的浏览器的出现,对双方代码的兼容能够更上一层楼。 1、打开Behaviors inspector。在Behaviors inspector窗口中点击“+”号,打开下拉选单。在其中选择“Show-Hide Layers”动作。 
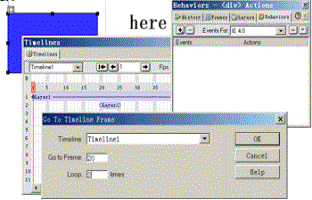
2、如图所示,在对话框中显示了在当前页中所有可用的层,如果页中加的层过多的话,为它们分别起个易于识别的名字则很重要。选中其中的一个层,再点击下面的“显示”或“隐藏”按钮来定制层的显隐。 3、值得注意的是,由于继承的关系,当嵌套关系的层实现显示与隐藏时必须考虑其父层的显隐属性。 4、点击“OK”,回到Behavior inspector,在事件选项中为其设置适当的事件以触发此动作。 Swap Image (/Restore)交叠图片 一般来说交叠图片用于接收用户的动作而动态改变图像的地方,比如当我们把鼠标指向某个图片链接时,这个图片会变成另外的一个图像,而当鼠标移出图片区时图片再恢复到原来的样子。 我们使用一个例子来说明使用方法及注意事项: 首先我们要准备两个图片备用,值得说明的是这两个图片的尺寸需要一致,否则会因尺寸的不同而导至后一组图片拉伸或变形。 2、使用菜单命令插入图片序列中的第一幅图片(PIC1)。 3、打开Behaviors inspector。在Behaviors inspector窗口中点击“+”号,打开下拉选单。在其中选择“ Swap Image”动作。 4、在弹出的对话框中,选取图片序列中的第二幅图片(PIC2),有必要同时选中“预下载图像”与“鼠标移出时恢复图像”选项。 事实上接受用户鼠标的动作而转换图像可以最多达到四幅:原始图、鼠标悬浮时显示图、鼠标点击时显示图、鼠标点击后显示图。有精力的读者可自行在此代码基础上研究开发,当然你也可以借鉴由FireWorks产生的代码。 Go To Timeline Frame 在时线中跳转 TimeLine是DreamWeaver提供的最富特色的动画功能,虽然它最终会为新兴的动画技术所取代,但是在一段相当长的时间内,使用语句来控制TimeLine的动画还是极有意义的。 相比于Flash动画,在“时线”中的对帧的控制还是显得比较薄弱,但是如果你使用“Go To Timeline Frame”功能,可以控制对某帧的跳转,从而实现动画停止、回转、跳至某帧的功能。 1、打开一个含有Timeline的页面,使用菜单中“窗口”—$#@62;“时线”来打开Timeline inspector。对于如何创建Timeline读者可以参照其他教程,我推荐一个站点:http://mail.3322.net/。 2、选择物件,并打开Behavior inspector,在Behaviors inspector窗口中点击“+”号,打开下拉选单。其中选择“Go To Timeline”动作,并适当选择命令。 
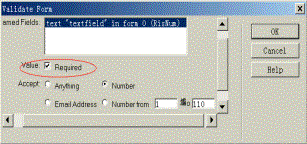
3、如图所示,我们在下拉菜单中选择要控制的时线,并键入跳至的帧数。 4、点击确定,回到Behaviors inspector中,确认一种动作。 Validate Form检测表单合法性 当我们在网上填写一些比如个人资料的表单时,当我们因错误录入时会有一个窗口弹出提示我们录入的规范。一般我们可以利用CGI程序来完成比较复杂的检验工作,但是当检验是需要即时提示或者不具备CGI环境时,我们可以利用Validate Form命令来检验表单填写的合法性。 我们先以填写年龄为例: 
1、先在面页中插入一个表单,为其命名。选取这个表单项并打开并打开Behavior inspector,在Behaviors inspector窗口中点击“+”号,打开下拉选单。在其中选择“Validate Form”命令。 2、在弹出的对话框和上半部选择需要控制的表单项,并在Value项中选中Required,这一点很重要,在下面的选项中我们可以进行数种过滤:Anything(任意)、数字、邮件地址、限制区间数字。我们在这个例子中输入合法年龄,从1到110。 3、点击确定回到Behavior inspector,确定动作为:OnBlur,现在你可以预览了,当你在此表单中录入的数字不在1~110之间时,浏览器马上会提示:“需要录入1~110之间的数字” 还有一个情况是针对群体表单项进行设置,操作基本与单项相同,只是在第一步时,是选中$#@60;form$#@62;标签,而不是单个单元罢了。 至此我们就己经利用一些浅显的例子讲解了各行为的具体用法,但还是要强调的是不要小看这些功能,只要你灵活应用,就能做到别人难以企及的精彩页面。还有一点就是为了考虑低配置、低传输率的用户,也不要在同一页中过多地使用行为,那样会使得整个页面的下载与显示十分缓慢。 |