|
Fireworks MX教程(二)制作环绕文字 作者: 佚名 来源:InterNet
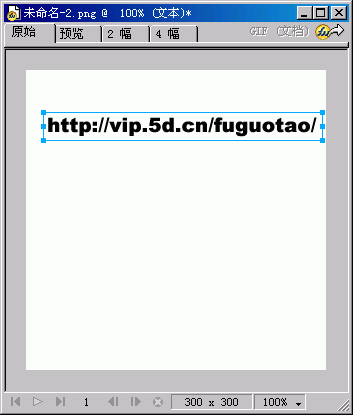
1. 新建宽和高都是300像素的文件,背景设为白色。 2. 点选“工具”面板中的
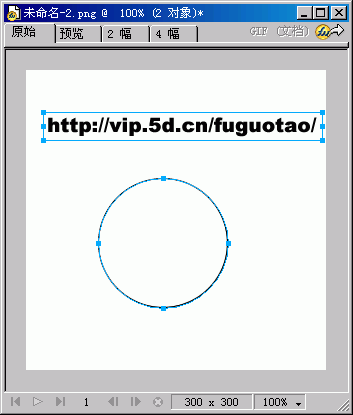
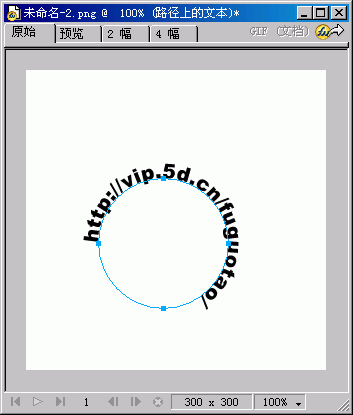
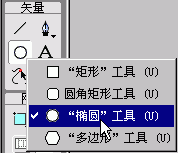
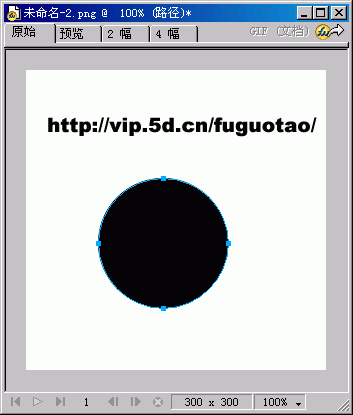
3. 点选“工具”面板“矢量”部分的“椭圆”工具。 4. 按住“Shift”键,在工作区画一个圆。 5. 在“属性”检查器中输入新的宽度 (w) 或高度 (h) 值,这里都是130。 6. 单击“填充颜色框”图标。 7. 在颜色弹出窗口中选择 8. 选中“描边”工具。 9. 在“描边种类”中选择“铅笔”>“一像素柔化”。 10. 按住Shift键,使用“指针”工具同时选择圆和文字。 11. 打开菜单栏的“文本”菜单,单击“附加到路径”。 12. 环绕文字就做好了。 13. 如果想旋转文字,选择“工具”面板中的“缩放工具”。 14. 出现圆形箭头,就可以旋转文字。 15. 如果希望文本沿路径的内侧排列,选择“文本”菜单中的“倒转方向”。 |
 “文本”工具,在工作区输入文本“http://vip.5d.cn/fuguotao/,字体选择“Arial
Black”,字号为20像素大小,颜色为黑色。
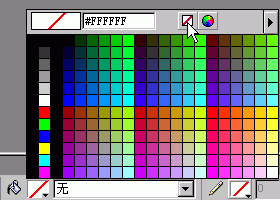
“文本”工具,在工作区输入文本“http://vip.5d.cn/fuguotao/,字体选择“Arial
Black”,字号为20像素大小,颜色为黑色。




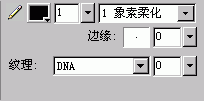
 “透明按钮”。
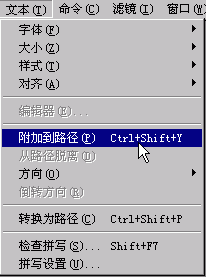
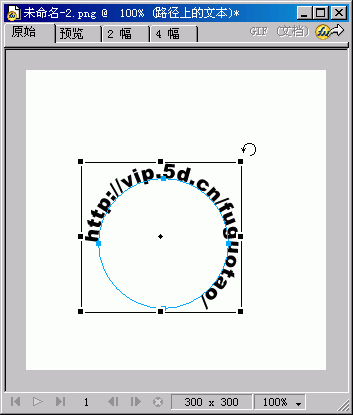
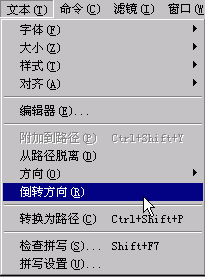
“透明按钮”。