CSS教程
|
CSS教程
→ CSS快速入门→ 怎样编写CSS → CSS属性 1.字体属性 2.颜色和背景属性 3.文本属性 ※定义间距 ※装饰超链接 4.“容器”属性 5.分级属性 6.鼠标属性 → CSS定位 → CSS滤镜 |
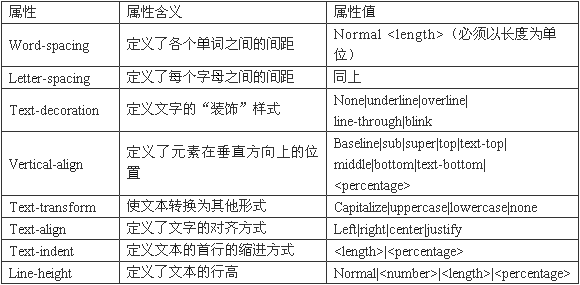
3、文本属性 ※定义间距 前面说了如何用CSS定义字体、颜色和背景属性,那么定义好的文本我们怎么对它进行排版呢? 下面我们讲述一下CSS的文本属性,还是先来看一下文本属性的详细列表:
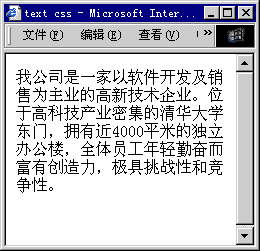
我们可以从表中看到在这里可以定义文本的文字间距、字母间距、装饰、对齐方式、缩进方式和行高等属性。 举个例子来看看吧。比如下面这段文字(如左下图):
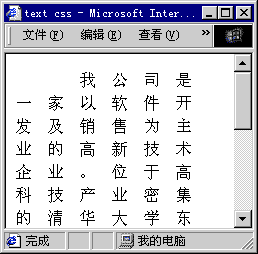
我们对这段文字加上文本属性重新排版,排版后的效果如右上图所示。 <p style=“letter-spacing:1em;text-align:justify;text-indent: //*letter-spacing设置了字间距为1em,其中1em为一个长度单位;text-align设 从上面的例子,我们可以看出利用CSS的文本属性可以方便的对页面中的文本进行排版。下一节我将向您介绍文本的Text-decoration属性的一个小应用。 上一节 下一节
|