|
入门篇:如何在BUTTON中加入声音
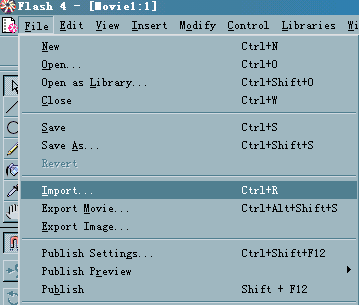
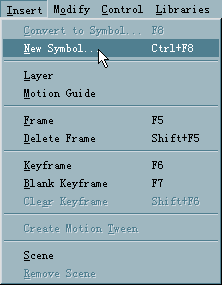
简单说明:我将在这个教程中结合BUTTON的制作介绍如何加入WAV文件,例子见上。 1.在FLASH中支持的声音文件有*.wav和 *.aiff格式(不支持midi和mp3),我们先从FLASH菜单中选择import...
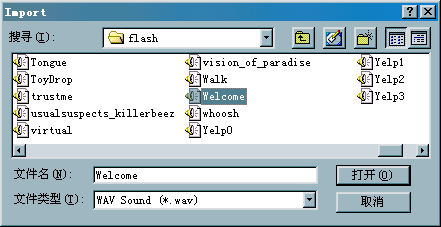
2.找到相应的wav文件,此例中用welcome.wav文件
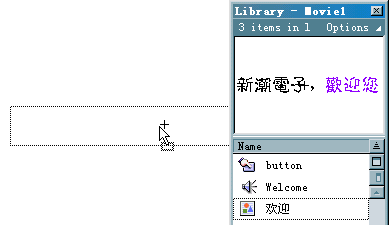
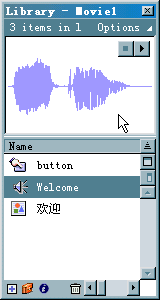
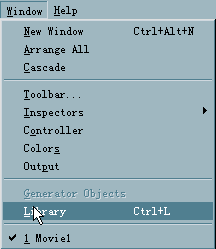
3.当import声音文件后,你也许没有发现什么变化,其实不然。你可以打开library窗口看看。
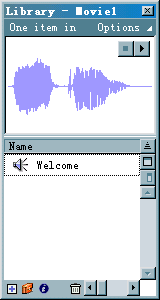
4.这时你就会在library窗口中,看到了welcome文件。这是因为FLASH会自动的将import的文件转变成symbol物件。
5.就这么简单,声音文件的输入完成了。下面我们开始做个button。
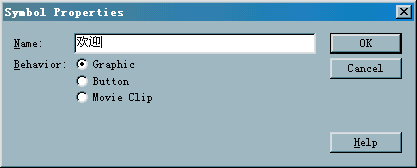
6.给这个symbol取名“欢迎”,并设置为"Graphic"属性;
7.点击
8.输入如下文字:
9.为了醒目,我们再修改一下:选中“欢迎您”
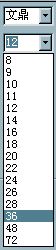
10.在如下工具栏中,点击
11.你会看到文字将是这样:
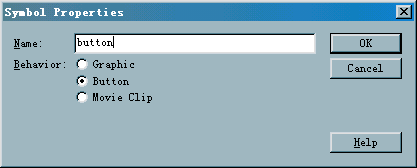
12.现在开始完成button的制作。同样也是新建一个new symbol,不过这时我们的symbol将改成了属性为"button",并命名为"button";
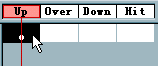
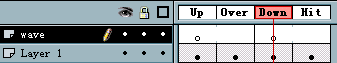
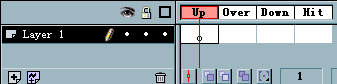
13.这时你将在timeline栏中看到如下的内容:  这是button属性所特有的,我来解释一下相应的意思: up: 是没有击活BUTTON时显示的内容; Over:是当鼠标移动到BUTTON时,显示的内容; Down:是当鼠标点击时,BUTTON显示的内容(我们的声音就要在此时发出); Hit:这是最让人糊涂的属性了,其实这只表示BUTTON的有效范围,注意此内容下的任何物件都不会被显示出来。 14.这时我们可以用到刚才建立的“欢迎”图片了。选择library窗口中的“欢迎”symbol
15.直接将此symbol从library窗口中拖出,如图:
16.这时,你会看到button的up关键帧中的有个实心黑色点;
并在编辑窗口中看到了如下的字样:
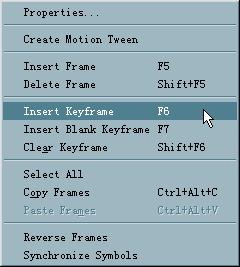
17.为了使得button在点击时发生动态变化,我们将在Over、Down中加入关键帧,方法如下:
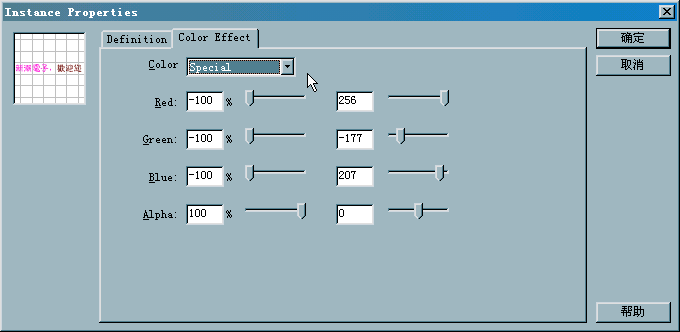
18.我们用Instance中的Color Effect属性将各自关键帧的内容稍加修改,
这是Over修改后显示的: 这是Down修改后显示的: 19.完成了BUTTON的变化,我们来给BUTTON设定个有效的范围。对了,在Hit中随意作个图形,如下:
20.好了,BUTTON制作完成了。那如何把声音文件加到BUTTON中呢? 21.我们在BUTTON中为声音文件专门添加个layer,并命名为“wave”
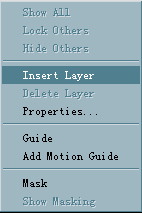
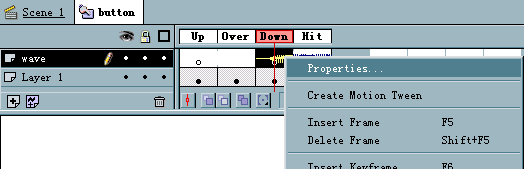
22.因为声音只是在鼠标点击BUTTON后发出,所以我们将把声音加到DOWN中,在"wave"layer中添加一个keyframe,点击右键,如下图:
23."wave"将会如下显示:
24.打开library窗口,选择"welcome" wav文件;
25.拖到"wave"layer的Down帧中;
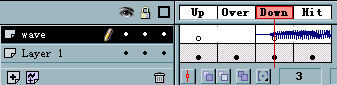
26."wave"layer将会有个波浪符号显示,表明声音文件添加成功了。
27.同样,你可以右击DOWN帧,查看并修改声音文件的属性:(我不详细说明了)
28.这样,一个带有声音的BUTTON制作完成了。你只要将此BUTTON从Library中拖到scene中就可以了。
29.我们的舞台将会显示一个如下的图象:
30.是不是感觉缺点什么呢?好吧,我们就给它加个图框(方法:新建立一个layer,画一个图框);
31.这个BUTTON效果就是这样的:
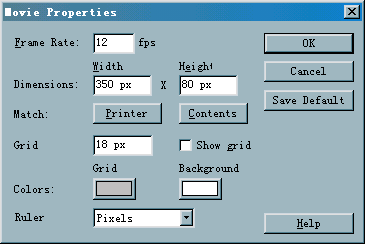
32.最后我们设置一下movie的属性,如图:
33.然后输出为在网页中可以浏览的swf动画.
|






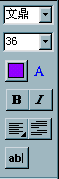
 开始完成这个文字的symbol。当然首先还要选择好字体和大小。
开始完成这个文字的symbol。当然首先还要选择好字体和大小。


 ,选择适当的颜色;
,选择适当的颜色;