|
提高篇:如何使用Aftershock输出Flash动画于网页中? 1. 首先执行 Flash 3 附属Aftershock 程序。 2. 执行后,会出现一个窗口,请点取左边工具列中的
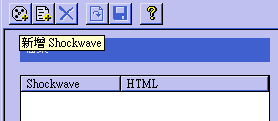
3. 接着就是指定路径到您的 Flash 动画文件,副文件名是*.swf,选择好后按下 [ 打开旧文件 ]。
4. 如图,Flash 动画文件已经加入了。
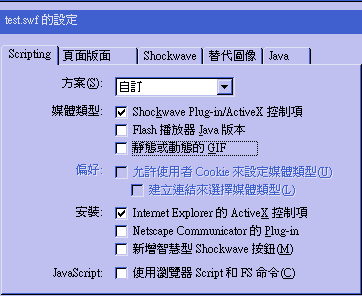
5. 再來就是设定输出 Html 网页,第 1 页 [ Scripting ] 是一些关于浏览器侦测 Plug-ins 的选项,可以设定侦测 User 的浏览器是否有安裝 Plug-ins,要不要提示 User 安装,或显示 Shockwave 图示按钮,让 User 选择安装与否,或者以静、动态的 Gif 文件,替代 Flash 动画显示,以及 Java 播放和 FS 指令,依需要来做设定。
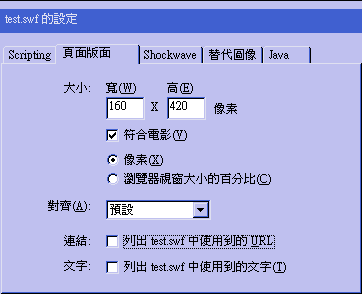
6. 第 2 页 [ 页面版面 ] 是一些关于显示 Flash 动画画面的选项,可以调整画面大小、排列等等。
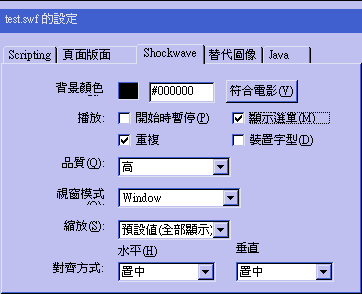
7. 第 3 页 [ Shockwave ] 是一些关于播放 Flash 动画细节设定的选项,可以设定 Html 网页的背景颜色、动画重复播放、显示功能表、播放品质、对齐等等。
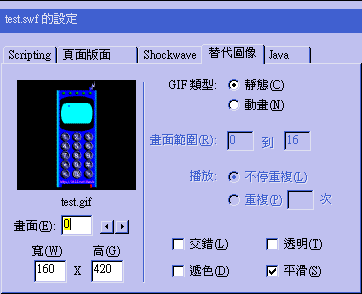
8. 第 4 页 [ 替代图像 ] 是一些关于静、动态的 Gif 文件的设定,如果在第 1 页 [ Scripting ] 没有勾选 [ 静态或动态的 GIF ] ,可以跳过此步骤,在这里可以调整替代的 Gif 文件是静态或动态,文件大小、背景透明、交错、平滑、重复播放等等。
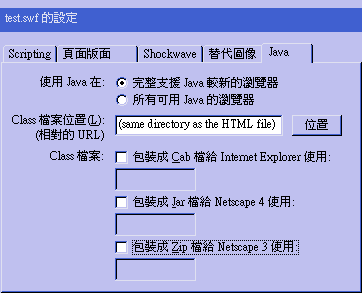
9. 第 5 页 [ Java ] 是一些关于 Java 播放动画的设定,如果在第 1 页 [ Scripting ] 没有勾选 [ Flash 播放器 Java 版本 ],可以跳过此步骤,在这里可以设定 IE、NC 浏览器适用的 Java Class 文件,这样 User 不用安装 Plug-ins 也能浏览 Flash 动画,只要浏览器有支援 Java ,这是 Flash 3 新加入的功能。
10. 最后就是输出 Html 网页啦!请点选左边工具列中的
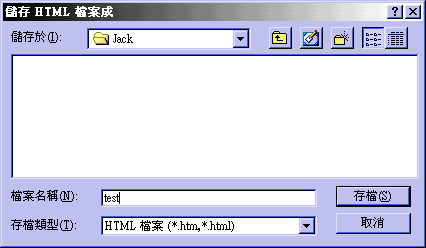
11. 指定好路径并输入储存 HTML 的文件名称,按下 [ 存档 ],就完成 *.swf → *.htm 输出,最后会自动开启浏览器浏览储存的Html文件,简单的步骤就加 Flash 应用到网页中,不用像以前一样,打一些繁琐的 Html 语法。
12. 附带一提, Aftershock 也可以应用到 Director 中喔!是不是又学会一招了呢?!
|