|
入门篇:如何制作互动式按钮(1) 1. 首先按主菜单「插入」的「建立符号」选项,建立一个新的符号元件。
2. 给予这个符号一个名称,并选为「按钮」性质。
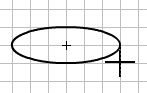
3. 点取右边工具列中的「铅笔」,选择「椭圆形」并设定线条粗细。
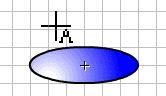
4. 在编辑画面中,画一个简单的形状。
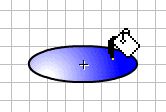
5. 接着点取右边工具列中的「油漆桶」,填入漂亮的渐层颜色,可以调自己喜欢的颜色!
6. 填入颜色至刚刚画的椭圆形区域里。
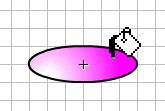
7. 这样就完成按钮原始的外型,不过没啥特别。所以接下來就来制作互动式的按钮。在「滑过」的影格处,也就是 Over , 按鼠标右键,选择「插入关键画面」选项,复制前一个影格画面 ( 一般 ) ,这样就不用辛苦地再画一次啦!
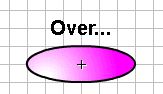
8. 来点特别的,填上不同的颜色,方法可参考前面第5步骤。这个画面就是鼠标「靠近」按钮时会产生的变化。
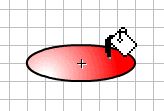
9. 同样的,在「按下」的影格处,也就是 Down,按鼠标右键,选择「插入关键画面」选项,复制前一个影格画面 ( 滑過 , 其实 Over 和 Down 都可以同时复制「一般」影格画面,因为我们只是改变里面的颜色,没有改变形状等)
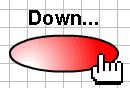
10. 填上不同的颜色,方法可参考前面第 5 步骤!这个画面就是鼠标「按下」按钮时会产生的变化。
11. 按钮图层下新增一个图层,在「铅笔」图示的下方小方块,按滑鼠右鍵,选择「插入图层」,此图层是加上文字用的。
12. 可以为图层来命名,双击图层名称处,即可更改。
13. 接下來就是加上文字,点右边工具列中的「文字」,设定好字型、字体大小属性等等。
14. 在适当的位置加上文字,可以用鼠标移动文字调整位置。
15. 文字输入完成的画面。
16. 同样的,我也想在「滑过 Over」、「按下 Down」的影格画面加上文字,可是文字不一样怎么办?方法很简单,只要插入空白画面即可啦!鼠标移至「滑过」影格处,按住鼠标左键拉至「按下」影格处,即可放开,就选择这两个影格了!再按鼠标右键,选择「插入空白关键画面」。
17. 将时间轴移到按钮的「滑过」 18. 文字输入完成的画面。
19. 同样的,将时间轴移到铵钮的「按下」 20. 文字输入完成的画面。
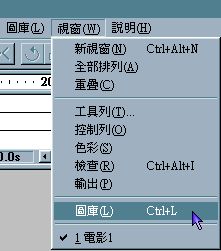
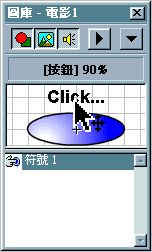
21. 完成符号编辑后,右边有一排符号标签,按右边符号标签列的 22. 这时就可以应用刚刚建立好的符号啦!按主菜单「视窗」的「图库」选项。
23. 出现一个图库的小窗口,里面会列出您动画中所建立和使用到的符号,鼠标按住左键拖曳符号至主画面中。
24. 虚线方块就是该符号啦!
25. 放开后,符号就跑出来啦!
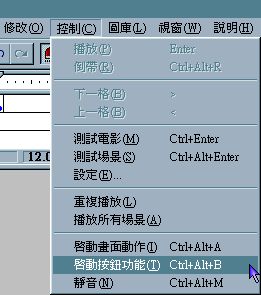
26. 想不想先预览成果呢?沒问题,按主菜单中的「控制」的「启动按钮功能」,就可以试试按钮的动作了!
27. 互动式铵钮。
28. 完工啦!可以输出作品啦! 29. 此篇为「基础篇」,让您知道「按钮」的互动观念,接下来的「按钮」教学,将越来越「进阶」。不会很难,只要脑筋转地过来,会感觉「按钮」很有趣且好用!只要是互动式动画,一般都会使用到「按钮」,所以要用心的学喔..... |