XML技术讲座之七
概述
XML关于文档浏览的基本思想是将数据与数据的显示分别定义,XML文档本身不涉及各种数据的具体显示方式,文档的显示实际上是通过一个外部样式表,又称为样式单来描述的。
样式单(Style Sheet)是一种描述结构文档表现方式的文档,它既可以描述这些文档如何在屏幕上显示,也可以描述它们的打印效果,甚至声音效果。与传统使用的<font>等标记相比,样式单有许多突出的优点:
- 表达效果丰富。
- 文档体积小。
- 便于信息检索。
- 可读性好。
迄今为止,W3C已经给出了两种样式单语言的推荐标准,一种是层叠样式单CSS(Cascading Style Sheets),另一种是可扩展样式单语言XSL(eXtensible Stylesheet Language)。
样式单一般不包含在XML文档内部,以独立的文档方式存在。如果对一个XML文档施加某一个样式单,可在
XML文档中使用标记:
<?xml-stylesheet
type="…" href="…"?>
予以声明,表示该XML文档的显示效果由所引用的样式单决定。例如:
<?xml-stylesheet type="text/css"
href="mystyle.css"?>
表明mystyle.css决定XML文档的显示样式。
而
<?xml-stylesheet
type="text/xsl" href="mystyle.xsl"?>
表明该XML文档使用XSL样式单mystyle.xsl。
内容与形式相分离使XML文档更偏重于数据本身,而不受显示方式的细枝末节的影响。而且通过定义不同的样式单可以使相同的数据呈现出不同的显示外观,实现XML数据的可重用性。
层叠样式单CSS
层叠样式单CSS 是一种样式描述规则,目前W3C有两个推荐标准,CSS1和CSS2。CSS2是在CSS1的基础上制定的,基本上涵盖了CSS1,并在CSS1的基础上增加了媒体类型、特性选择符、声音样式等功能,并对CSS1原有的一些功能进行了扩充。
CSS最初在HTML中得到应用,它的基本思想是为结构文档中的各个标记定义出相对应的一组显示样式。
利用CSS人们可以改变文档中元素的显示属性,如位置、颜色、背景、边空、字体、排版格式等等。
定义CSS的基本格式如下:
Selector {property:value; property:value; ...}
Selector: 选择符,被施加样式的元素,可以是标记(tag)、类(class)、标识(id)等。
Property: 样式属性,可以是颜色、字体、背景等等。
value: 样式属性取值,决定样式结果。
下面举一个简单的XML文档和它的样式单例子:
<?xml version="1.0" encoding="gb2312" ?>
<?xml-stylesheet type="text/css" href="mystyle.css"?>
<information xmlns:student="customer.dtd">
客户信息表
<customer>
<name>王大卫</name>
<id>001</id>
<address>海淀大街</ address
>
<telephone>62875566</telephone>
</customer>
<customer>
<name>李小丽</name>
<id>002</id>
<address>东四十条</address>
<telephone>62173425</telephone>
</customer
>
</information>
上面是一段XML文档,描述的是一个客户信息表,其中有两个客户的资料。有关客户信息表的DTD定义如下:
<!ELEMENT information(customer*) >
<!ELEMENT customer(name+, id, address, telephone?) >
<!ELEMENT name(#PCDATA) >
<!ELEMENT id(#PCDATA)
>
<!ELEMENT address(#PCDATA) >
<!ELEMENT
telephone(#PCDATA) >
下面看一下如何利用CSS将上述资料显示在浏览器中。
样式一:
information,customer
{
font-size:10.5pt;
font-weight:bold;
color:black;
display:block;
margin-bottom:5pt;
}
id,address,telephone
{
font-weight:normal;
font-size:10.5pt;
display:block;
color:blue;
margin-left:20pt;
}
name
{
font-weight:bold;
font-size:10.5pt;
display:block;
color:red;
margin-top:5pt;
margin-left:8pt;
}
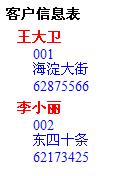
样式一的浏览结果见图1。

样式二:
information
{
display: table-caption;
text-align: center;
padding:25px;
}
customer
{
display:table-row;
}
name,id,address,telephone
{
display:table-cell;
padding:5px;
}
name
{
color:red;
font-weight:bold;
}
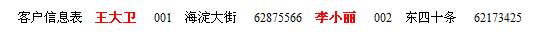
样式二的浏览结果见图2。

从例中可以看出,同样的数据资料,CSS样式单却赋予了它不同的表现方式。 样式二的浏览结果是用浏览器NetScape的升级版本Mozilla得到的,使用IE得不到这样的结果,原因是IE对CSS2的支持不完全。
来源:网络世界