DW4 入门教程-CODE参考(1)
作者:acome 来源:LoadSkill.com
Dreamweaver用户需要在网络开发时有一个方便的方法编辑参考材料。这些包括HTML,JS,CSS甚至是BROWSER
DOMS。DREAMWEAVER 4已经在O"RILLY里结合参考材料,来帮助解决问题。
HTML 参考
HTML
参考提供了在每一个在HTML中的TAG的参考内容。
查看 HTML Reference:
- 在02_Code_OReillyReference 文件夹里打开01_HTML.html。
- 确定你是在Code View状态。

- 在48行, 在INPUT TAG里选择TYPE 并按 Shift-F1。
- 在右上角的Reference窗口, 浏览器和W3C的兼容性被列出来了。
- 第一部分是对所有TYPE属性的描述。
- 滚动页面,显示一个例子。
- 在例子的下面是数值和默认属性文档物体模型的参考。
在HTML里快速查找Integrated O"Reilly Reference
JAVASCRIPT
REFERENCE
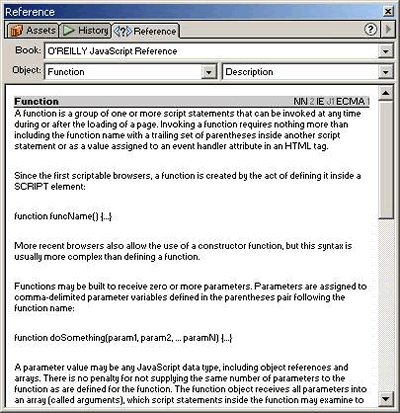
JavaScript Reference
为NETSCAPE和IE在JS 语言上都提供了参考内容.
查看JavaScript Reference:
- 在02_Code_OreillyReference文件夹里打开02_JavaScript.js。
- 确定你在Code View状态。

- 在第7行, 选择Function 并按Shift-F1。
- 在右上角的Reference窗口,浏览器和 W3C兼容性被列出了。
- 文字提供JS功能关键词的定义。
- 在Description 下拉列表里选择toString()。
- 这个文字定义了如何把一个变量转换成一个JavaScript String 。
在JS里快速查找Integrated O"Reilly
Reference
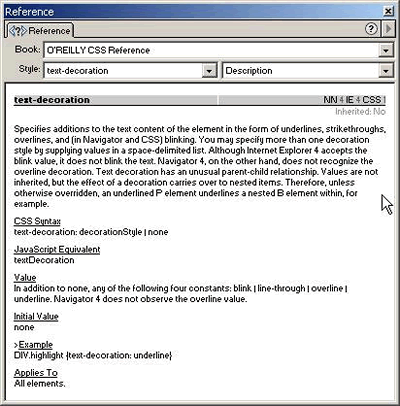
CSS
参考
CSS参考提供了CSS1和CSS2的内容参考
查看CSS参考内容:
- 在02_Code_Oreilly参考文件夹内打开03_CSS.html文件。
- 确定你是在CODE VIEW状态。

- 在13行,选择TEXT-DECORATION并按SHIFT-F1。
- 在右上角的参考窗口内,THE BROWSER 和W3C兼容性被列出。
- 文字提供了对TEXT-DECORATION CSS状态的定义。
- 在描述文字的下面是对CSS SYNTAX,JAVASCRIPT EQUIVALENT,VALUE,INITIAL
VALUE和EXAMPLE的参考,
在CSS里快速查找INTEGRATED
O"REILLY
JAVASCRIPT DEBUGGER ……
|