|
CSS教程
→ CSS快速入门→ 怎样编写CSS → CSS属性 1.字体属性 2.颜色和背景属性 3.文本属性 4.“容器”属性 5.分级属性 6.鼠标属性 → CSS定位 → CSS滤镜 |
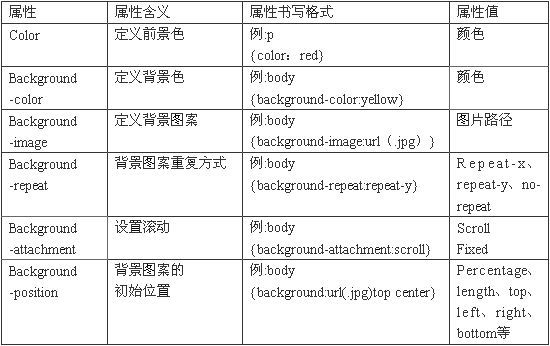
2、颜色和背景属性 您总不希望自己的页面处于黑白世界吧。如果给用<font>属性定义的文本添上颜色是不是会更好呢? 下面我们就讲一下CSS的颜色和背景属性。先来看一下CSS下的颜色和背景都有哪些属性吧(如下表):
我们还是举个例子吧。比如上一节讲到的“LEAF”字体,我们在其中加入颜色属性,在<style>再加入以下代码: //*设置前景色的rgb值为(204,82,28),您也可以用颜色的英文名称直接定义; 加入代码后“Leaf”的字体显示效果是这样的(如下图):
怎么样,是不是比光是定义<font>属性显得更加漂亮了。当然您也可以简便的定义background属性(象定义font属性那样),下面我告诉一下您background属性的书写格式: 属性:background 属性值:<background-color>||<background-image>|| <background-repeat>||<background-attacement>||<background-position> 也就是说,使用background属性可以一次定义前面讲到的一切有关背景的属性,包括背景色、背景图案等等。因此,上面定义“leaf”颜色属性中有关背景的代码可以写成这样: “background:url(ss01038.jpg)no-reapeat” 好了,至于颜色和背景属性的功能,您自己也可以去试一试。下一节我们将介绍CSS的文本属性。 上一节 下一节
|