CSS教程
|
CSS教程
→ CSS快速入门→ 怎样编写CSS → CSS属性 1.字体属性 2.颜色和背景属性 3.文本属性 4.“容器”属性 ※边距属性 ※填充距属性 ※边框属性 ※图文混排 5.分级属性 6.鼠标属性 → CSS定位 → CSS滤镜 |
4、“容器”属性 ※边距属性 听起来是不是很有趣,什么叫“容器”属性呢?CSS的容器属性包括边距、填充距、边框和宽度、高度、浮动、清除等属性。
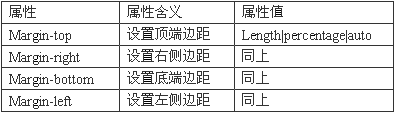
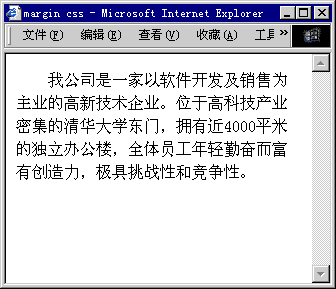
和font属性一样,表中的四个属性可以用一个属性一次。边距顺序是上、右、下、左。我们还是用定义边距属性前后的两个例子来看一下吧。请看下面的这幅图:
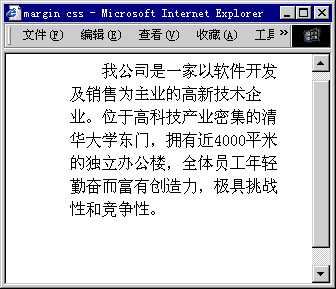
我们看到上图是没有加上边距属性的效果,而下图则在<head>中加入了如下代码: body{margin:1em
2em 3em 4em} 产生的效果如下图所示:
定义了边距后的页面,无论您怎么改变窗口的大小,它都会按照您定义好的边距样式显示。 如果在margin里有缺失的属性,则按照顺序依次排列。比如: body{margin:1em
3em} 上面这段代码的含义是:body的上、右边距为1、3em。 上一节 下一节
|