CSS教程
|
CSS教程
→ CSS快速入门→ 怎样编写CSS → CSS属性 1.字体属性 2.颜色和背景属性 3.文本属性 4.“容器”属性 ※边距属性 ※填充距属性 ※边框属性 ※图文混排 5.分级属性 6.鼠标属性 → CSS定位 → CSS滤镜 |
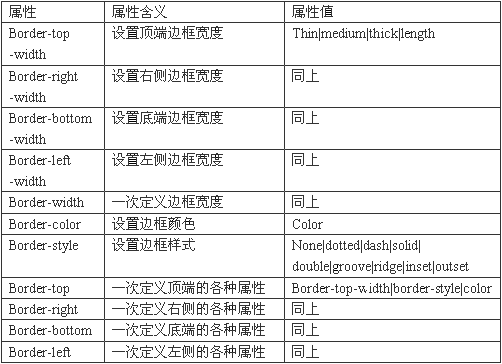
※边框属性 本节我们来看一下种类繁多的边框属性,先来看一下属性列表:
是不是看上去很多,其实应用起来很方便。
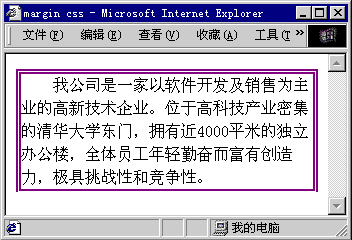
这就是在<head>中定义<p>的属性,代码如下: P{border:5px double purple}//*定义了四条边框为一样的值*// 您还可以找一段文本自己多尝试一下其他的边框属性,看看还有什么效果。下一节将向您介绍一下“容器”属性的其他属性,您将能欣赏到图文混排的效果。 上一节 下一节
|