|
入门篇:如何产生Shape变化 1. 因为我们要应用 F → L → A → S → H 这五个文字「Shape」变化,所以建立五个空白影格,先在时间轴「影格 10」的位置,按鼠标右键「插入空白关键画面」。 ( P.s : 作者习惯用熱鍵「F 7」, Hot Key 既方便又快捷.....^_^ )
2. 以下是建立完五个空白影格的时间轴位置,时间轴的长短可以自己來变更。
3. 将时间轴移到「影格 1」的位置,准备输入「F」文字。
4. 点选右边工具列中的「文字」工具,并选择好字型、字体大小、颜色等等。
5.「F」文字输入完成。
6. 将时间轴移到「影格 10」的位置,准备输入「L」文字。
7.「L」文字输入完成。
8. 将时间轴移到「影格 20」的位置,准备输入「A」文字。
9.「A」文字输入完成。
10. 将时间轴移到「影格 30」的位置,准备输入「S」文字。
11.「S」文字输入完成。
12. 将时间轴移到「影格 40」的位置,准备输入「H」文字。
13.「H」文字输入完成。
14. 將時間軸移到「影格 1」的位置 , 將「F」文字「打散」, 因為這樣才能做「Shape」變化喔 !
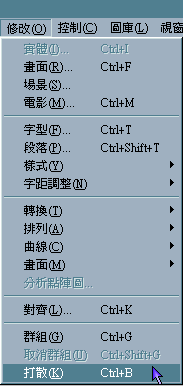
15. 按主菜单「修改」的「打散」选项,使其成为「非群组」关系。 ( P.s : 作者习惯用熱键「Ctrl + B」, Hot Key 既方便又快捷.....^_^ )
16.「F」文字「打散」完成。
17. 依样画葫芦,分別将时间轴移至「影格 10」、「影格 20」、「影格 30」、「影格 40」 的位置,将其余的「L」、「A」、「S」、「H」文字「打散」...
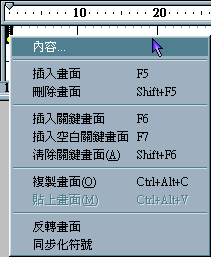
18. 做完「打散」动作后,即可开始使用「Shape」变化了!首先将时间轴移至「影格 1」的位置,按鼠标右键,选择「內容」选项。
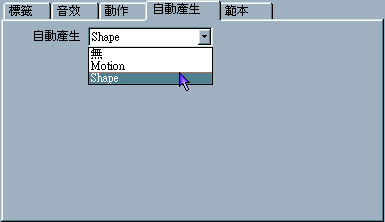
19. 选择「自动产生」的「Shape」变化。
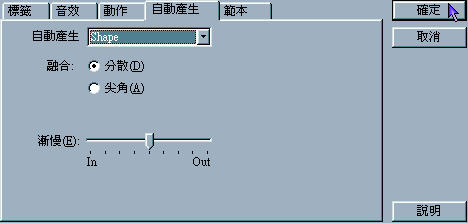
20. 可以依自己的喜好,调整变化方式,并按下「确定」完成设定。
21. 这时您可以注意到「影格 1」至「影格 10」的位置中,有一条「→」绿色箭头,这就表示「影格 1」至「影格 10」Flash 将自动产生「Shape」变化,Flash 会依照前后影格来做变化,不需要您一个一个修改影格,Flash 是不是很聪明呢?! ( P.s : 若是使用 Motion 变化,则是一条「→」红色箭头,教学单元 03 记得吗?)
22. 同样的,将时间轴移至「影格 10」的位置,按鼠标右键,选择「內容」选项。
23. 选择「自动产生」的「Shape」变化。
24. 可以依自己的喜好,调整变化方式,并按下「确定」完成设定。
25. 这时您可以注意到「影格 10」至「影格 20」的位置中,有一条「→」绿色箭头,这就表示「影格 10」至「影格 20」Flash 将自动产生「Shape」变化。
26. 依样画葫芦,分別将时间轴移至「影格 20」及「影格 30」 的位置,将其余的「影格 20 → 影格 30」及「影格 30 → 影格 40」都设定为「Shape」变化,即可看到时间轴影格的变化。
27. 完工啦!可以输出作品啦! ( P.s : 输出电影方法及步骤可参考「教学单元 01」) 28. 附带一提,符号「打散」后,就呈「非群组」关系状态,符号没有再被框住,变成符号任何一点都可以拉扯、修改,很容易就变改到符号,因此,除非必要,否则尽量维持符号为「群组」关系状态,这样就不容易变更到符号了!
|