|
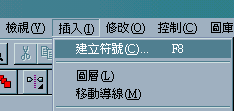
入门篇:如何产生Motion变化 如何产生Motion的变化 1. 首先按主菜单「插入」的「建立符号」选项,建立一个新的符号元件。
2. 给予这个符号一个名称,并选为「图形」性质。
3. 设定完符号内容后,会出现符号的编辑画面,请按左边「工具」图示中的「文字工具」.
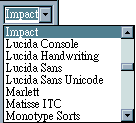
4. 选择您要使用的字型,及字体的大小。
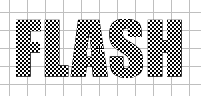
5. 在符号编辑画面中,输入文字。
6. 按主菜单「检视」的「网格」选项,符号编辑画面会出现网格,这样可以方便精确地排列整齐喔!
7. 移动符号到中心点 + 的位置,建立网格比较容易对齐中心点。
8. 按 Ctrl + B ,将文字打散,这样可以为文字上漂亮的颜色,相对的输入文字也无法改变,除非重新输入,所以先确定所输入的文字,再做「打散」的动作!您也可以按主菜单「修改」的「打散」选项來完成。
9. 按左边「工具」图示中的「油漆桶」,调配喜欢的渐层颜色,里面有一些渐层颜色供使用。
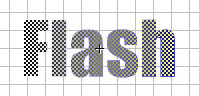
10. 选好颜色,移动鼠标到打散后的文字处,这时键头已经变成像油漆桶的样子,点一下文字,隐约可以看到文字已经上了颜色啦!
11. 或许渐层颜色的效果不是很满意,没关系,可以做高速。按左边「工具」图示中的「油漆桶」,下面有两个小方块可以选取,请选右边的「转换填涂」小方块。
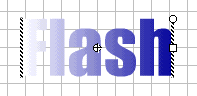
12. 这时点一下文字,旁边会出现一个小圆圈和一个小方块。小圆圈就是旋转渐层颜色,小方块就是缩放渐层颜色,中心点就是移动渐层颜色,依自己的喜好做高速,可以达到很棒的效果喔!
13. 调整后的渐层颜色。
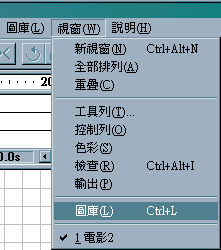
14. 完成符号编辑后,右边有一排符号标签,按
15. 这时会出现一个图库的小视窗,里面会列出您动画中所建立和使用到的符号。
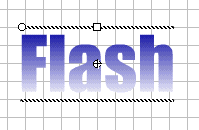
16. 拉住预览窗口中的符号,拉到编辑画面中,虚线方块就是该符号!
17. 放开后,符号就跑出来啦!这时您的第一影格会有一个小蓝点,代表播放动画至时,就会出现这个画面。
18. 为了方便符号的排列与编辑,按主菜单「编辑」的「尺规」选项,就会出现尺。
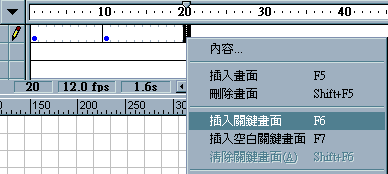
19. 之前符号已经在第 1 影格处建立画面,因为我们要利用到这个画面,做点小变化,成为后面的画面,于是在第 10 影格处,按鼠标右键选择「插入关键画面」,这样第 1 影格的画面就复制过来了!
20. 在第 20 影格处,也是重复刚刚的步骤,复制影格画面!
21. 接着就是变化啦!将时间轴移到
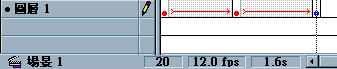
22. 放大后的符号将成为第 10 影格的画面,其他的画面將不受影响!
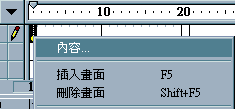
23. 建立好动画大概的画面后,再来是怎么表演啦!在第 1 影格按鼠标右鍵的「內容」选项。
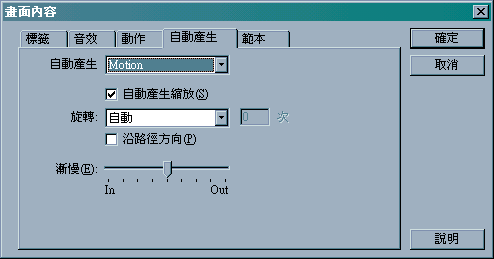
24. 定义第 1 影格至第 10 影格间的变化,在此我们设定它为「Motion」,意思是第 1 影格至第 10 影格间自动产生產生连续动画 , 够厉害吧!Flash 会依前后影格画面,自动替您产生中间的画面变化!
25. 记得选取「自动产生缩放」喔!因为我们做了缩放的动作。
26. 您应该很聪明,现在应该知道接着要做什么了吧!?没错,就是产生第 10 影格至第 20 影格间的连续动画,重复前面的步骤,在第 10 影格按鼠标右键的「內容」选项,设定为「Motion」,一定要选取「自动产生缩放」喔!
27. Yeah!大致完工啦!剩下一些后续工作,或许这个动画您以后还要利用,深怕过一段时间,自己都忘记哪个图层是什么功用!所以就要养成好习惯,替符号、图层、场景、标签等等,取个有意义、好记的名称。现在就来更改图层名称吧!鼠标按一下「图层 1」的地方,它会变成
28. 迫不及待要输出作品啦!方法很简单,按主菜单「档案」的「输出电影」选项。
29. 选择好储存动画文件的路径,并输入文件名,扩展名为swf。
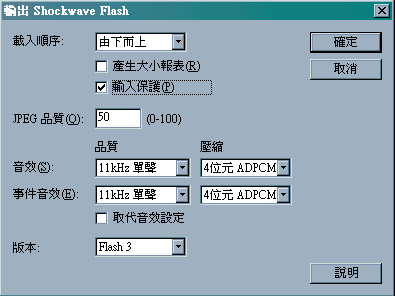
30. 设定Flash动画属性,以下是常使用到的项目说明:
|