|
入门篇:如何制作互动式按钮(3) 1. 接着「互动式按钮 (2)」,本节交赤按钮加上「动画」效果! 2. 应用「互动式按钮 (2)」做好的按钮,并建立一个「电影片段」( Movie Clips ) 的符号,按主菜单「插入」的「建立符号」选项。
3. 符号的内容设定,请选「电影片段」选项,并按下「确定」。
4. 接着应用「如何产生 Motion 变化」,来当作我们的「电影片段」,您也可以自己做不一样的电影片段...以下是文字 Motion 缩放变化。
5. 时间轴影格间的变化。
6. 在按钮的「图层 1」下面「插入图层」,准备用来放置「电影片段」。
7. 图层的名称随便取一个,在这里我们取「动画」好了,方便大家学习!因为我们是想在按钮「Over」滑过时,产生动画的效果,所以时间轴移至「滑过」影格位置,您也可以将它改成按钮「Down」按下时,产生动画的效果,那时间轴就移至「按下」影格位置。
8. 接下来就是把刚刚制作好的「电影片段」应用上來啦!按主菜单「窗口」的「图库」选项。
9. 选择好我们的符号 2「电影片段」,并用鼠标拖曳至编辑画面中。
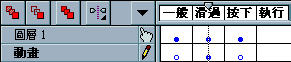
10. 按钮动画图层的「滑过」影格,是不是从原來的「空白影格」变成「蓝色影格」了呢?!
11. 按钮「滑过」的画面,在这里无法真正看到按钮「滑过」所产生的动画效果,需透过主菜单「控制」的「测试电影」选项,浏览结果。
12. 附带一提,若您按钮的「按下」影格没有加上「空白影格」的话,那按钮的动作就会怪怪的,变成鼠标一靠近「电影片段」文字时,就会产生动画效果!会误当作是按钮的一部分,所以在按钮的「按下」影格加上「空白影格」,使按钮的「滑过」影格之「电影片段」没有延续下去,这样按钮「滑过」时才会产生动画!
13. 完工啦!可以输出作品啦! |