9.5. HTML cellpadding与cellspacing属性
先介绍一些概念
- 巢(cell) -- 表格的内容
- 巢补白(表格填充)(cellpadding) -- 代表巢外面的一个距离,用于隔开巢与巢空间
- 巢空间(表格间距)(cellspacing) -- 代表表格边框与巢补白的距离,也是巢补白之间的距离

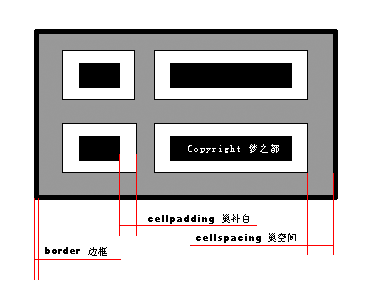
上图说明了表格的几个属性,其中黑色部分就是巢(cell),白色的区域是巢补白(表格填充),灰色的区域是巢空间(表格间距)。
示例
<tablewidth="80%"border="1"cellspacing="50%"cellpadding="80"><tr><th>www.dreamdu.com</th><th>.com域名的数量</th><th>.cn域名的数量</th><th>.net域名的数量</th></tr><tr><td>2003年</td><td>1000</td><td>2000</td><td>3000</td></tr><tr><td>2004年</td><td>4000</td><td>5000</td><td>6000</td></tr><tr><td>2005年</td><td>7000</td><td>8000</td><td>9000</td></tr></table>
HTML cellpadding与cellspacing属性示例 -- 可以尝试编辑
cellpadding和cellspacing应该使用CSS实现(详见CSS教程).