Flash 教程
|
|
|
|
|
|
|
|
|
| 呵呵呵呵,邹润总算忙了一阵子闲了下来。好了,废话不多说了,马上就进入flash的进阶。根据朋友们的来信,这次么我就先讲解一个例子,然后在对这个例子进行分析吧。因为到现在,我怎么说也还是个新手,有不足的地方还请你们多多包涵。用flash生成的swf文件是你自己制作的电影,在当中有你自己的创意和心血,所以它比java好的一点是它没办法被重新解开和调用。
|
|
|
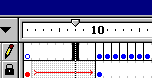
| 先说点简单的,比如说一条线从短到长,或者是一条线从开始出现到最终形成你希望的形状。如果是从短到长的话,那么你可以先定义一个graphic的symbol,在第一个关键桢把它放在一个位置,在最后一个关键桢把它放到另外一个位置。然后在第一桢点击鼠标右键,选择preperties--tweening--motion就可以实现。如图(图1)要注意的是把第一和最后一桢的位置找好,这样才在视觉效果上才看的很平滑。如果你要求线段是带拐弯的,那就比较麻烦一点(但是效果一般来说都不错)先用工具画好你所要的线段,然后在你估计好的时间处从第一桢到最后一桢拖动鼠标,显示区应该都变为黑色如图(图2),然后把所有的这些桢都定义为关键桢。然后你要对每一桢进行操作,就是说你从第一桢开始,每一桢都比前一桢要多出一小段,那么直到你操作到最后一桢,你所要做的效果就完成了。然后敲击回车,看看效果。 |


| 下一步是加入字体,写好你要求的内容,把字体定义为symbol中的grapic,然后定义关键桢,在你所要求的时间位置再定义关件桢,然后把synbol拖到工作区的外面。在第一桢处properties--tweening--motion。(在这里你还可以选择symbol是否按顺时针或者逆时针转动,转动的圈数也由你来决定)之后,我们来加点效果,(如果你看过我写的入门,那么就很容易了)改变symbol在第一桢的属性,比如改变它的大小,改变它的颜色,改变它的角度(同样,在最后一桢一样可以改变这些参数)。好了,现在我们再新建立一层,选择好时间位置,首先定义它为关键桢,然后在window--library中找到那个字体的symbol,把它拉到工作区,如图(图3)这时候刚才那个兰色空心的桢变为全部是兰色的桢。用操作上一层的步骤再对这一曾进行操作,不同的是symbol的起始位置和最终位置不同,改变最后一桢字体symbol的alpha的值,把它调整到0,那么你看到的效果就和我做的差不多了。然后再建立一层,操作和刚才的一样,改变起始位置,到底叫它往哪里运动就不用我多说了吧?所有层的分布如图(图4) |


 |
最后,说说从点到线的结合,其实也就是symbol和symbol的结合使用,具体怎么用就要靠你自己的头脑了。但是,不要忘了,把时间分配好,每一层一个动作的结束或者还没结束的前几桢就是下一层运动的开始,这样,动画就有了连贯性。还有,为什么要定义symbol呢?是因为你可以无穷多次的调用这个symbol而不会增加swf文件的大小。充分利用一切你已经有了的资源就会用很小的字节数做出很好的效果。
在html中如果你要重放,那点击鼠标的右键,选择play就可以了。
|