Flash 入门教程
| Day0 | Day1 | Day2 | Day3 | Day4 | Day5 | Day6 | Day7 |
作者:邹润 |
 图1 图1 图2 图2 |
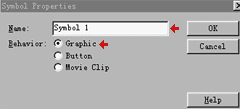
打开flash,选择工具(图1)中的笔,当你选好了工具,你会发现在工具的下面一栏中会有几个被击活的选项(图2)---其中包括形状,颜色,线的粗细和线的性质。然后在下面的可选中选择的图形中选择一个圆,在你的work area上画一个圆。用paint bucket(工具的右边第3个)把这个圆填充为你喜欢的颜色。(图3)然后,用鼠标选中所有(图4),Insert-->Creat Symble(图5),选择Graphic,然后OK。这时,在你工作区的图片该为这个样子。(图6) |
 图3 图3 图4 图4 图6 图6 图5 图5 |
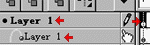
| 这时候,在你的工作区的第一层里应该只有第一个frame是兰色的。用鼠标点击到layer的第30桢(frame),如图7中红色箭头所示,然后点击鼠标右键,选择Insert Keyframe(加入关键桢,或者用flash的快捷键F6),这时,第30桢的颜色变为兰色。然后你用鼠标点击layer1的那个铅笔的符号(layer pop-up menu),选择Add motion guide,这时候layer层会出现一个新的层,如图8所示。这时,用鼠标点击这一层,使这一层变为操作层(图9),之后,我们开始画一个你要求图片运动的路径。 |
 图10 图10 |
选择工具中的铅笔,选择smooth弧线,在你的work area上随便画上一段,然后用鼠标选择工具中的那个箭头(arrow A),双击你画出的线段,在用图10所示的工具把你画的很不规则的路径改变得比较圆滑。也或者你直接用arrow拖动你所画出来的线段,同样可以改变线段的效果。 |
 图10 图10 |
用鼠标点击layer1,回到图10的状态,用鼠标点中layer的第1桢,当你在这一桢操作时,这一桢一定是黑色的。然后把你画出来并定义成symble的图形放在你画出的那段线段的一个起始点,注意,一定要把符号的中心放在起始点上。在用鼠标点击最后一桢,再把你所画的图形拖到线段的尾端。有不少朋友问我为什么他们的symbol不按照指定的路径运动,我想原因就是因为他们没把symbol的中心位置放在路径上的缘故。 |
 (图11) (图11) |
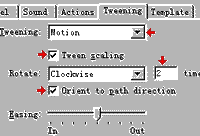
这是最后的一步了,也是最重要的一步。用鼠标点击layer1的第一桢,然后点击鼠标的右键,选择properties选项,会出现(图11)的对话窗口。选择tweening-->motion-->在orient
to path direction里一定要打勾,这是要求图形按照你画出的路径运动的命令。(其他的action,sound我们以后再慢慢讲。)然后ok。这个时候layer1的第一桢到第30桢之间该有一条红色的带箭头的线相连。(如图12)
 (图12) (图12) |
| 好了,现在你敲Enter(回车),就会发现那个球型在沿着你设定的路径在走。好看么?当然不好看,至少显得太单调了。但是,我要说的是,它不好看,但它是矢量动画了,再好看的flash也是由这些单调的symble组合而成的。五星级的王府饭店好看吧?最基本的原料不也是水泥,沙子和砖头么?好了 ,第一天就先写这么多,湛江技术论坛聊天室或者是江门的中国商贸通的聊天室。我的名字么,邹润。 |
 图7
图7 图9
图9