Flash 入门教程
| Day0 | Day1 | Day2 | Day3 | Day4 | Day5 | Day6 | Day7 |
作者:邹润 |
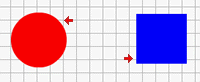
 图1 图1 |
建立一个新文件,在文件的timeline的第一桢画上两个如(图1)所示的图形。画好了以后,不要把它们定义成symbol。然后在第30桢处加入一个关键桢(keyframe) |
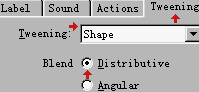
 图2 图2 |
在第一桢处点击鼠标右键,选择properties,出现对话窗口以后按照(图2)的选择把选项选择好,然后点击ok。这时候你敲回车,就可以看见红色的圆球慢慢变为兰色的方形,颜色也随变形在变换。这时在layer的第一桢该是由一条绿色的线和最后一桢相连。如(图3) |
好了,关闭这个文件,再建立一个新文件,来看看symbol是如何变颜色的。
 (图4) (图4) |
如(图4)画出一个图形,并且把它定义成symbol中的graphic。把第一桢和第30桢处插入关键桢。并且在第一桢的properties中定义成tweening--motion--tween scale(这个方法在第三天我最后说过)用鼠标把第一桢点中,开始对symbol进行操作。 |
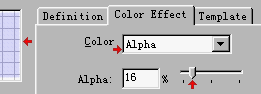
 (图5) |
用鼠标右键点击第一桢的symbol,选择properties,出现对话窗口后按照(图5)的选择或者你自己选择,把symbol给淡化(alpha)。选择完毕后点击ok。在第一桢的symbol该如(图6)所示。 |
|
|
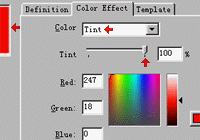
 (图8) (图8) |
用鼠标把最后一桢点中,用鼠标右键点击最后一桢的symbol,选择properties,出现对话窗口后按照(图8)中的tint把symbol的颜色做任意的调整。调整完毕后按ok。这时候你敲回车就可以看见symbol的颜色在移动中由(图6)变为(图7)。 |
| 今天就基本上把flash的一些简单的图形变换说完了,在今天最后的过程中,你可以用如上面所示的工具对关键桢处的symbol做任何调整,你只要调整第一和最后一桢就可以了,中间的过程flash会为你完成。但是,如果你希望做些例如一会快一会慢的运动,那么你就还要在第一桢和最后一桢的中间再插入更多的关键桢,然后再对它们进行编辑。比如你可以分不同的层(layer),在不同的层上做不同的图片,再为这些symbol做不同的运动,在他们的起始桢和最后一桢改变它们的颜色。呵呵呵呵,比你刚刚拿到flash只会画一个圆形要复杂的多了吧?当然,动画的效果也好看多了。明天我就讲讲如何在场景中用button连接和如何为button加上声音。 |
 (图3)
(图3) (图6)
(图6)  (图7)
(图7)  -------
-------