Flash 入门教程
| Day0 | Day1 | Day2 | Day3 | Day4 | Day5 | Day6 | Day7 |
作者:邹润 |
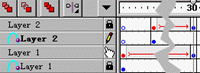
| 在今天,我们就要真正成为flash的使用者了,用按扭(button)来击发一个动画是flash迷人的功能,把不同的按扭和不同的symbol组合起来就是极其具有动感的flash动画。先说点别的,例如keyframe(关键桢)的设定。你可以把关键桢放在任何的位置,而在这个位置之前的图形,如果你不希望显示它,很简单,在那一桢里选中那个图形并且把图片删除就可以了。如图1中的layer2,那么在第5桢之前,layer2的图形就不会被显示。 |
 (图1) (图1) |
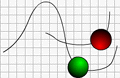
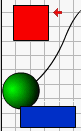
首先,用第一天学的东西做两个能动的图片,如(图2)所示,它们的分层和设定运动的路径如(图1)所示。一定要把图片定义成symbol才能再做其他的编辑。 |  图2 图2 |
 (图3) 做好了上两个步骤以后,重新Insert一个layer,把其他的层锁住。用工具中的笔在你的work
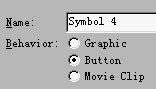
area上画出如图3所示的图形,然后选择Insert->Creat symbol,这时在(图4)的对话窗口里选择button的选项,之后点击OK,这样你就把兰色的图形定义成了按扭。 (图3) 做好了上两个步骤以后,重新Insert一个layer,把其他的层锁住。用工具中的笔在你的work
area上画出如图3所示的图形,然后选择Insert->Creat symbol,这时在(图4)的对话窗口里选择button的选项,之后点击OK,这样你就把兰色的图形定义成了按扭。 |
 图4 图4 |
 (图5) (图5) |
 (图6) (图6) |
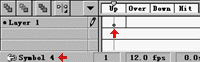
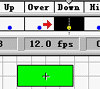
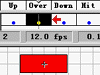
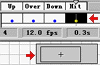
这时,再用鼠标点击你新定义的按扭,按鼠标右键,选择edit,开始编辑这个按扭,使它更有动感。这时,你的面前会出现如(图6)所示的一个新的窗口。窗口的左边会出现标只有up,over,down,hit的4个frame。窗口右边会有(图5)那样的标志,你操作的symbol为白色。 |
|
|||
 (图7) (图7) |
按扭的第一桢up表示当鼠标不在按扭上按扭的状态。 |  (图9) (图9) |
按扭的第三桢down表示当鼠标点击按扭按扭的状态。 |
 (图8) (图8) |
按扭的第二桢over表示当鼠标放在按扭上时按扭的状态。 |  (图10) (图10) |
按扭的第一桢hit是定义鼠标触发按扭的有效区域。 |
|
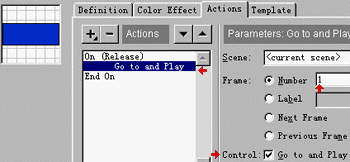
| 按扭做好了,现在就该给它加些功能了。鼠标点击(图5)中的方向箭头,回到scene1的操作界面。用鼠标右键点击按扭,选择properties,会出现如图11所示的对话窗口,你选择action,然后点击那个小+号选择go to命令,然后在control中打勾。这个窗口里的action中还有get URL命令,那是为按扭做超文本连接用的,也就是说,点击这个按扭所要去的新的网页,这个命令在以后的今天我会详细介绍。选择好了之后,按OK。然后回到scene1,选择cnotrol,选择Enable Buttons,现在你再用鼠标点击按扭,它就有激发动画的功能了。 |
 |
在下面来学另外的一个图形移动的功能。重新增加一个layer,做个红色的方形,定义成symbol。在起始桢和最后一桢都插入关键桢,之后用鼠标右键点击起始桢,选择propersites,当出现对话窗口的时候,按照右边图中的选择填好。选择ok。这个功能我就不具体说了,你一看就明白了。
|
 |
 (图11)
(图11)